
はじめに

AIの進歩が速すぎてもう訳がわからないよ!と思っている方、いらっしゃいませ。
安心してください、私もその仲間のひとりです。ChatGPTの凄さが際立っている今日このごろですが、ChatGPTのような生成系AI(基本的には入力したテキストから何かを生成するAIのこと)って他にどんなのがあるのか、はたまたChatGPTを裏で利用した便利なサービスってのもあるんだな、とか好奇心で色々見ていると、これまじか!すげー!本気?!など意味不明なレベルの生成系AIサービスがあることを知りました。そして、
「AIの進歩が速すぎてもう訳がわからないよ!」という状態に至ったわけです。
余談ですが、あれは「ギチの完全人間ランド」という私の大好きなPodCastの番組(#98 どうも~人工知能です!顔と名前だけでも覚えて帰ってください!)でMCの樋口さんが言っていた言葉。その言葉にあまりに共感してしまい、その感覚は自分だけじゃないのか!あの樋口さんでもそんな感じなのか!と生成系AIをいろいろ見ていて「脳みそが追いつかない…」という挫折感や無力感に近い感覚がいくぶんましになったわけです。樋口さんありがとうございました。
さて、前置きが長くなっていますが「もう訳がわからないよ!」について、どうやったら「少しは訳がわかりやすくなるのだろう」と考えたすえ、今回は「目的(欲求)別に利用できそうなサービスはなんぞや?」という観点でまとめてみました。しばらくの間お付き合い頂ければ幸いです。では参ります。
仕事で役に立ちそうなこと
調べる時間をもっと短くしたい!
調べ物するとき必ずやること。それは検索。調べたいことに関するキーワードを入力して検索GO!
出てくる出てくる検索結果。どれが知りたい情報なんだろう?これか?こっちか?え、何を調べてたんだっけ?そもそも検索するときのキーワード自体思いつかなかったら?
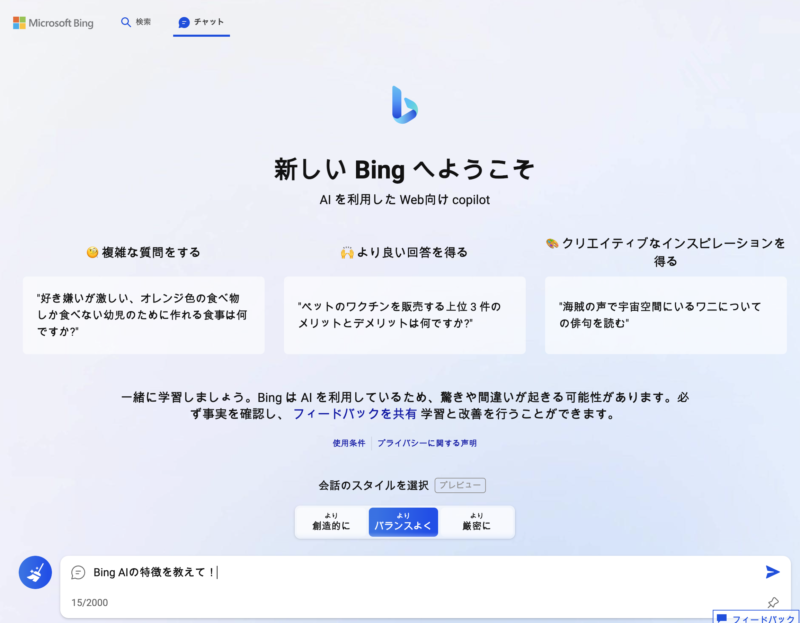
そんなときはBing AIを使うと良いかもしれません。

話題沸騰中のChatGPTの最新の学習データは2021年9月に公開されたものです。なので最近の情報にはちょっと弱くなっちゃいますよね。そうは言ってもご存知のとおりChatGPTはめちゃくちゃ優秀なAIであることは間違いない。
そのちょっと弱いところを補えそうなのがBing AIです。
Bing AIはマイクロソフトが開発した人工知能(AI)チャットボットで、検索エンジンとチャット機能を統合したツールです。Bing AIは、GPT-4という先進的な言語モデルを採用しているので、言語モデルに関しては無料で使えるChatGPTのGPT-3.5よりも優秀(有料版と同等)ということになります。
Bing AIは検索ブラウザ上でチャットAIと会話することで、探している情報を提供してくれます。めちゃくちゃ良い点は、回答の引用元のリンクを提示してくれることです。「これどこの情報なの?」というのがChatGPTではわかりませんが、Bing AIならわかってしまう。すごい。
あと便利な点は、回答に基づいて次の質問の選択肢を提示してくれることです。その中に次に聞きたいものがあれば、質問を入力する手間まで省けます。
Bing AIを使うと、これまでのように検索結果の中からどれが求めている情報なのか?どうやって検索したらうまく求めている情報にたどりつけるのか?みたいなことをあまり気にしなくても、なんとなくニュアンスで聞いてみる。それから何度か会話を繰り返していくことで、これまでよりも超絶速く求めている情報にたどり着けます。
ちなみにWindowsだけでなくMacでも使えます。
企画作り、誰か手伝って!
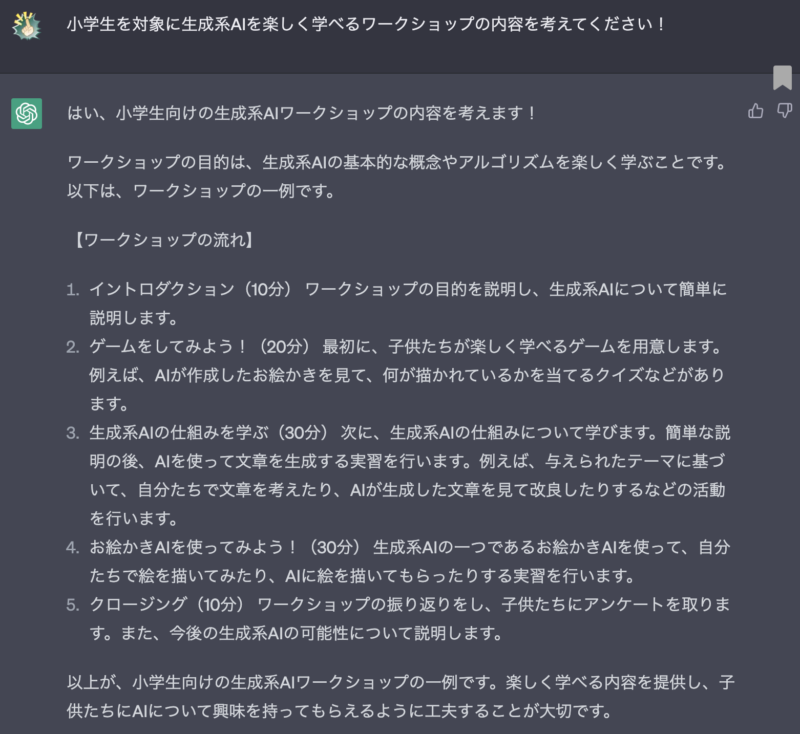
はい、ChatGPTにおまかせください。こういうのはChatGPTの得意分野ですね。とりあえずこんな感じ!と大雑把に聞いてもそれなりに答えてくれます。試しに「小学生を対象に生成系AIを楽しく学べるワークショップの内容を考えてください!」と聞いてみました。すると、、、

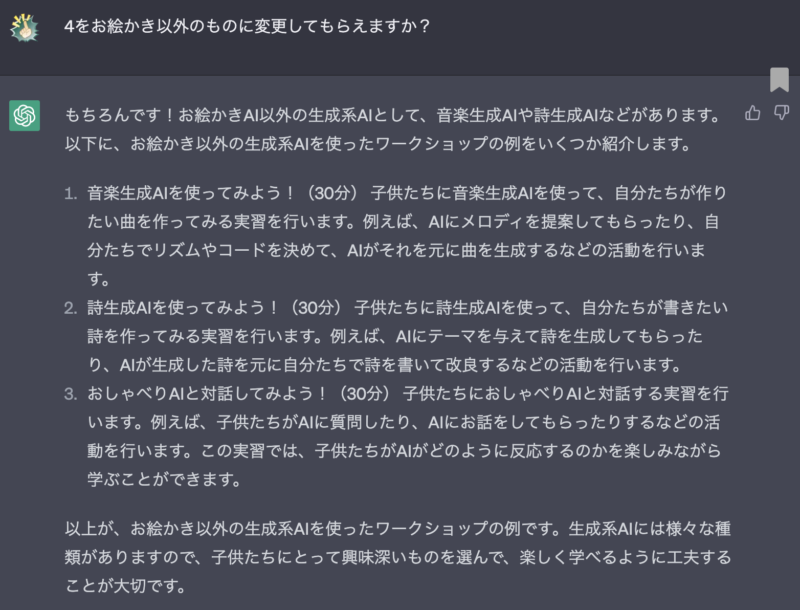
ワークショップの具体的な内容と時間配分まで考えてくれました。一瞬です。しかし、内容についてちょっとこれは変えたいなと思うこともあります。今回は「4.お絵かきAIを使ってみよう!(30分) 生成系AIの一つであるお絵かきAIを使って、自分たちで絵を描いてみたり、AIに絵を描いてもらったりする実習を行います。」を別のものに変更してもらいましょう。すると、、、

3つの提案をしてくれました。「3. おしゃべりAIと対話してみよう!」が、おもしろそうな気がしました。AIが子どもたちの無限の想像力に対してどんな反応をするのかとてもワクワクします。
プレゼン資料作り、誰か手伝って!
あるあるですね。アイデアや企画を考えているときはとても楽しかったりしますが、出来上がった企画は誰かに伝えないといけません。何がいるかって、あれですよあれ。プレゼンテーションのための資料です。作るのが苦手な人、多いのではないでしょうか?
企画は自体は良く出来ているのでうまく伝えないといけない。でも文章書くの苦手なんだよな。見た目もやっぱ良い感じにしたいけど、センスよく作るのってどうやったらいいんだ?
そんなときはTomeが使えるかもしれません。

Tomeはまだベータ版のようですが、AI技術でプレゼン資料を自動生成するツールで、使えば良い感じのプレゼン資料が短時間で作れそうです。

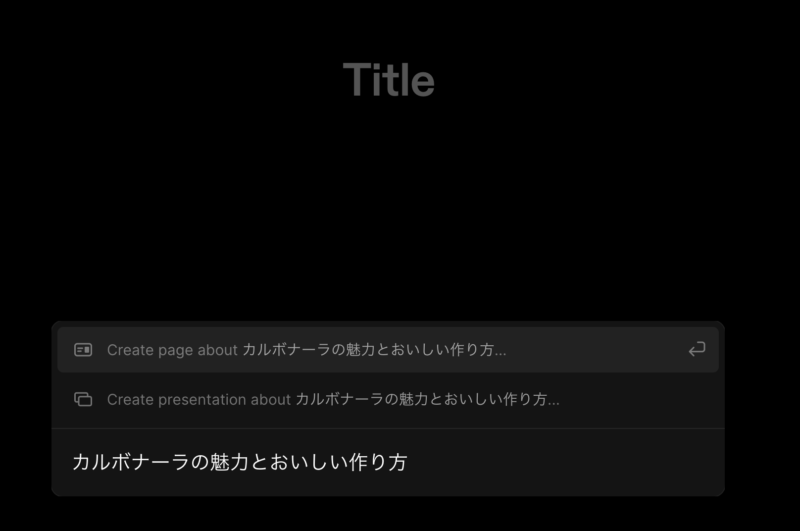
Tomeはタイトルテキストを入力すると、自動的に構成を考えて本文も生成してくれます。資料内で使用する画像については、画像生成AIのDALL-E2(ChatGPTを作っているOpenAI製の画像生成AI)によって自動生成されるようです。
できあがった資料はもちろん本文や画像の変更は可能なので、とりあえず初版(たたき台)を作ってそこからアップデートすれば資料制作にかかる時間が短縮できるかもしれません。制限はありますが無料でも使えます(2023年4月末時点)。

出来上がった実際の資料はこちらになります。
プレゼン資料内の説明文などは、企画の要点をChatGPT伝えれば良い感じの文章を作ってくれそうですし、その文章をこのTomeのたたき台の文章と差し替えたりするとサクッとプレゼン資料が作れそうな気がします。
メール書くの苦手、誰か手伝って!
社内のイベント告知や、客先とのやりとり、そしてミスったときの謝罪文などメールバリエーションは様々。
特に謝罪のメールなんかは、ミスって精神的なダメージも受けている状態で、ミスった出来事の客観的説明、なぜミスったのかの理由、再発防止についての取り組みなど、考えないといけないことがたくさんあって、しんどい(体験談)。いったいどうしたらいいんだ。
そうだ、ChatGPTに相談してみよう。
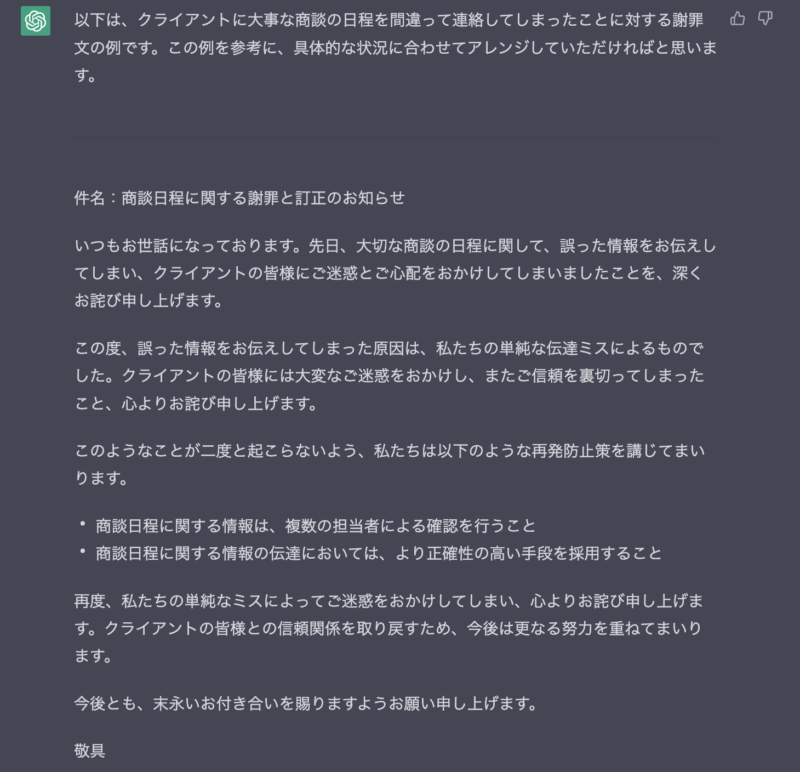
「クライアントに大事な商談の日程を間違って連絡してしまった。クライアントは激怒。間違った理由はこちらの単純な伝達ミス。再発防止のための取り組みなどを踏まえて謝罪文を作らないといけない。どのような文章が適当だろうか。」と相談してみたところこんな回答をくれました。

かなり良い感じの文章を返してくれました。精神的ダメージをくらっている状態ですので、これくらい整った文章を提示してくれると、ダメージもかなり和らぎます。
いったいどうしたらいいんだー!!!!と爆発しそうになったら、一旦ChatGPTに素直に相談してみるのもいいかもしれません。そして少し冷静になれたら、そこから解決策を考えたりするのも良いんじゃないでしょうか?
趣味で役立ちそうなこと
YouTubeでよく見る自動ナレーション読み上げ動画、おれも作りたい!
YouTubeでよく見るゆっくり実況に代表される、セリフやナレーションを自動で読み上げてくれる動画。いいですよねー。どうやったらあんなの作れるんだろう、簡単に作れるなら自分でも作ってみたいけど。どうせ難しいし、手間もひまもかかるし、お金もかかるんでしょう?
いやいやお客さん、違うんすよ。簡単に、短時間で、しかも無料でできてしまう時代になってるんですよ。
これから説明するのはVrewというサービスになります。

もともとはナレーション付きの動画に自動的にテロップ(字幕)を付けてくれるものだった(それだけでも神ツール!)んですが、なんと最近の新機能では、動画のタイトルを入れるだけで本文を生成、その本文を自動読み上げ、さらには読み上げ中のイメージも自動的に生成してくれる。
要するに、自分で作りたい動画のタイトルを入力するだけで、動画が出来てしまうという、にわかに信じられないことを体験できるツールなんです。
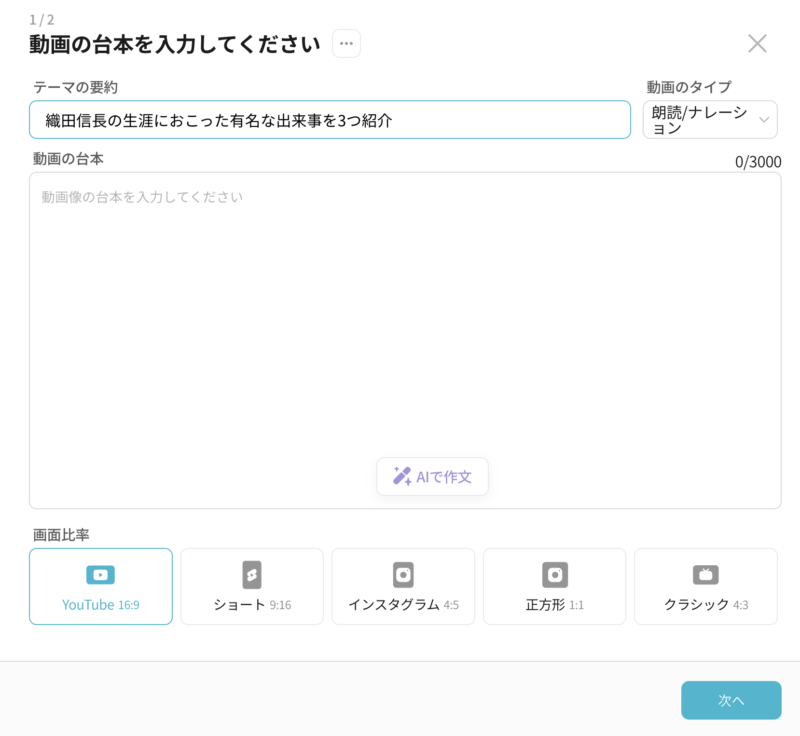
では、やってみます。今回は「織田信長の生涯におこった有名な出来事を3つ紹介」と「テーマの要約」欄に入力してみます。

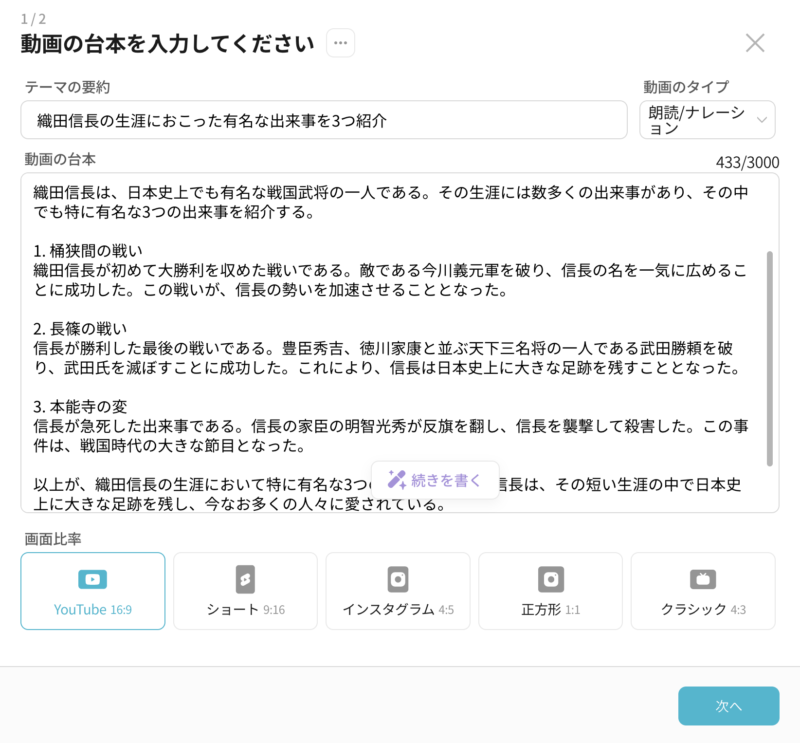
「次へ」のボタンを押すと「テーマの要約」の内容にもとづき数秒で本文を自動生成してくれます。

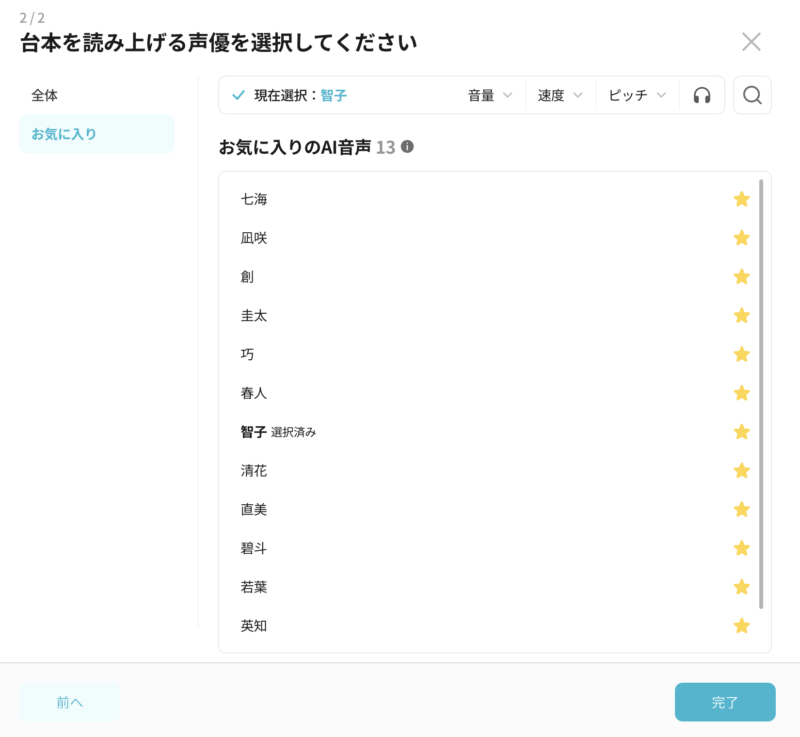
さらに「次へ」のボタンを押すと、読み上げ音声を選択するようになるので、いろいろな音声を試し聞きしながら、好みの音声を選択します。

「完了」のボタンを押すと、もう我々人間がやることは終わりです。AIが適当な画像を考えてくれるのでしばらく待ちます。

はい、出来上がりです。再生して確かめながら、ここは変えたいなと思うところがあれば、読み上げている本文や字幕、画像なども差し替えが可能です。これでOKというところまで行けばあとは動画を書き出して、YouTubeなどにアップロードすれば作業完了です。
料金はフリープランから有料プランまで用意されています。とりあえず無料のプランを使ってみて、凄さを体感してみるのがおすすめです。ほんとすごいです。
「プレゼン資料の作成、誰か手伝って!」と組み合わせると、資料の画像を動画の背景にしながら、説明文を自動で読み上げさせれば、良い感じのプレゼン動画も作れそうですね。人間不要のプレゼンテーション動画がすぐできるw
作曲なんてしたことないんだけど、おれも曲を作りたい!
あの歌かっこいいなー、良い感じだなー。音楽はもっぱら聞くのが専門です。作詞、作曲もちろんできません。楽器も使えません。でも作ってみたいな。どうせセンスないけど。
そんな心配はもう不要です。今はAIがあなたの背中を押してくれる時代です。いや、かわりに作ってくれる時代ですw
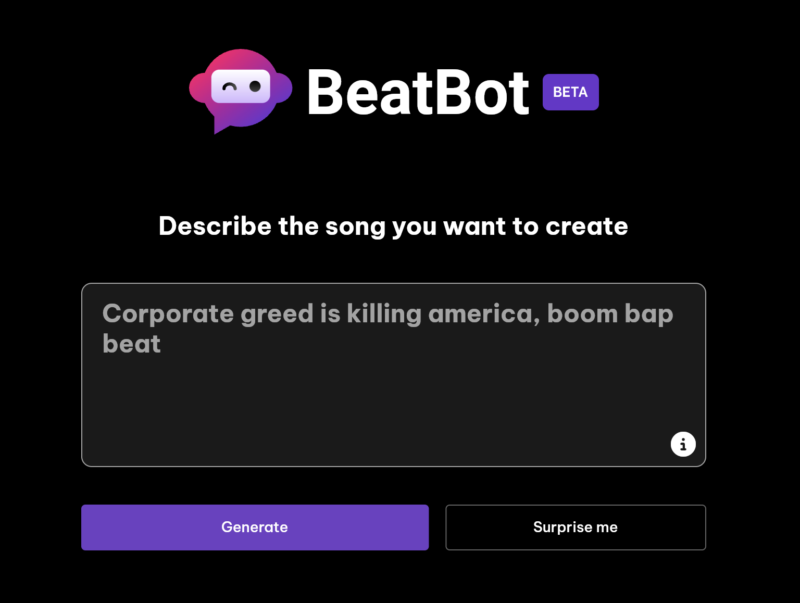
さっそくBeatBotにアクセスしてみましょう。

どんな曲がいいでしょうか?ちょっと考えてみたいと思います。
うーん、そうですね。音楽って何か前向きなパワーをもらっている感じがするんですよね。何かダメージを受けてしまったときに立ち直るための…そうだ今回はこんな曲にしてみましょう。
テーマ:「失恋して精神的ダメージがでかいときに、次の恋に向かって前向きになれるような曲」

レッツ、BeatBot!日本語でゴリッと入力して「Generate」ボタンをプッシュ!そしたら数秒後には、これです。

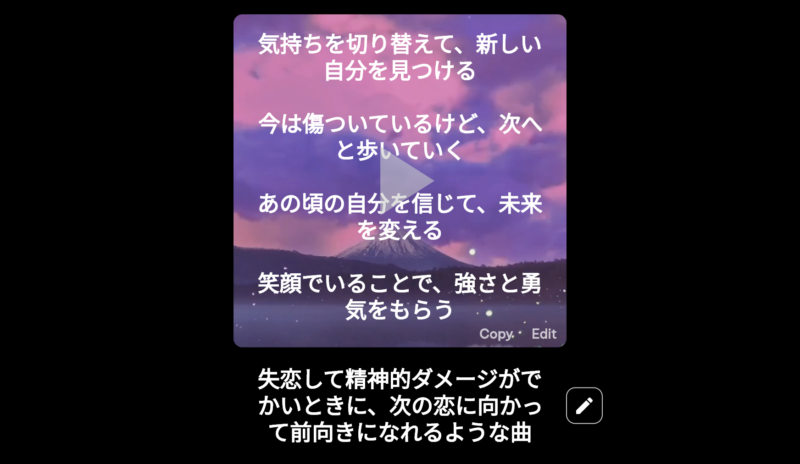
なんと励ましの歌詞までつけてくれました。「気持ちを切り替えて、新しい自分を見つける」「今は傷ついているけど、次へと歩いていく」「あの頃の自分を信じて、未来を変える」「笑顔でいることで、強さと勇気をもらう」。という歌詞をかっこよく英語で唄ってくれます。えっ、日本語じゃないんですか?!
楽曲を生成するための指示文は日本語でいけて、歌詞も日本語だったので、ちょっと期待してしまいましたが、音声は英語になります!英語しゃべれないけど洋楽が作れてしまいます。バンザイ。
実際に出来上がったのはこんな感じです。
出来上がったものをMP3(音声ファイル形式)やMP4(動画ファイル形式)でダウンロードもできました。ただしMP4でダウンロードしたら日本語部分が文字化けしていたので、上の動画は再生中の画面をキャプチャしたものになります。ダウンロードしたデータの音質はもっとよかったです。
絵心ないんだけど、おれもいい感じの絵を作りたい!

イラスト、デザイン、キャラクター制作、ましてやコンピュータグラフィックなんて、まったくもってできません。でも作りたい。もうただのワガママですよね。でもそれを叶えてくれそうなのがAIらしいです。
画像生成系のAIサービスは、ChatGPTがワイワイ言われるよりも前から話題になっていたとのことで、そのおかげもあって自然言語系のAIであるChatGPTもすんなり受け入れられたのではないかとも言われています。
ということなので画像生成系のAIサービスはたくさん存在しています。
- Midjourney(ミッドジャーニー)
- Stable Diffusion(ステーブルディフュージョン)
- Blue Willlow(ブルーウィロー)
- Canva(キャンバ)
- Bing Image(ビングイメージ)
- Adobe Firefly(アドビファイヤーフライ)
となると、いろいろあって訳がわかんないよ!ってなると思います。サービスの違いをざっくり説明すると(間違ってたらすみません)、画像生成サービスによって得意なもの、不得意なものがある。プロンプトと言われる画像を生成するときの入力テキストが基本は英語ですが、最近は日本語でもいけるものもわりとあります。あと利用するにあたり料金が有料か無料か。もっと言うと使い勝手の良し悪しや、できることの違いもありますが、そのあたりを知りたい方は、詳しく説明してくれる他サイトを見てみてください(笑)
クオリティも高くて知名度が高いのはMidjourney。以前は無料でも使えていましたが、人気が出てきて利用者数が増えてきてサーバ負荷が高くなってきたらしく、最近は有料版のみの利用可能となっています。
お試しで利用しやすいとなれば無料で利用できて、どうせなら日本語で使えるやつ、となると、Bing Image、Canvaあたりが良さそうです。

まずはBing Imageから。使用するにはMicrosoftのアカウントが必要になります。使い方は簡単で、作りたい画像のイメージをテキストで入力して作成ボタンを押すだけ。
今回は「カルボナーラを作っているパンダのコック」としてみました。

待つこと10数秒…

なんかそれっぽい画像が数秒で生成されました。どう見ても「カルボナーラを作っているパンダのコック」ですね。出来上がり画像の種類を特に指定しない場合は、3DCG(三次元のコンピュータグラフィック)風の画像に仕上るようです。試しに「カルボナーラを作っているパンダのコック、イラスト風」としてみたところ…

イラスト風の画像が出来上がってきました。作りたいイメージの説明に加えて、出来上がり種類などを指定するとより作りたい画像に近づきそうですね。この指示文の内容が、自分の作りたい画像をAIにうまく作らせるコツですね。
もうひとつCanvaも使ってみましょう。

Canvaはもともとパワポ的な資料の作成から、YouTube動画のサムネイル、SNS向けの投稿画像や動画まで様々なものをブラウザ上で簡単に作ることができるサービス。そこにAI画像生成機能が追加されました。
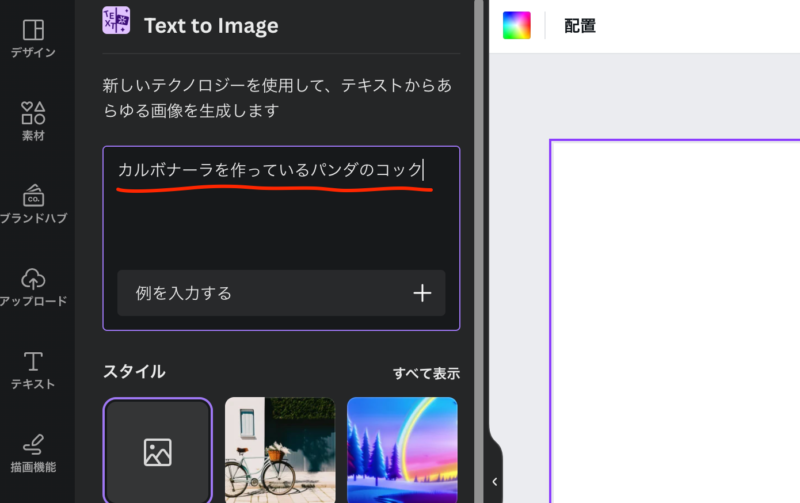
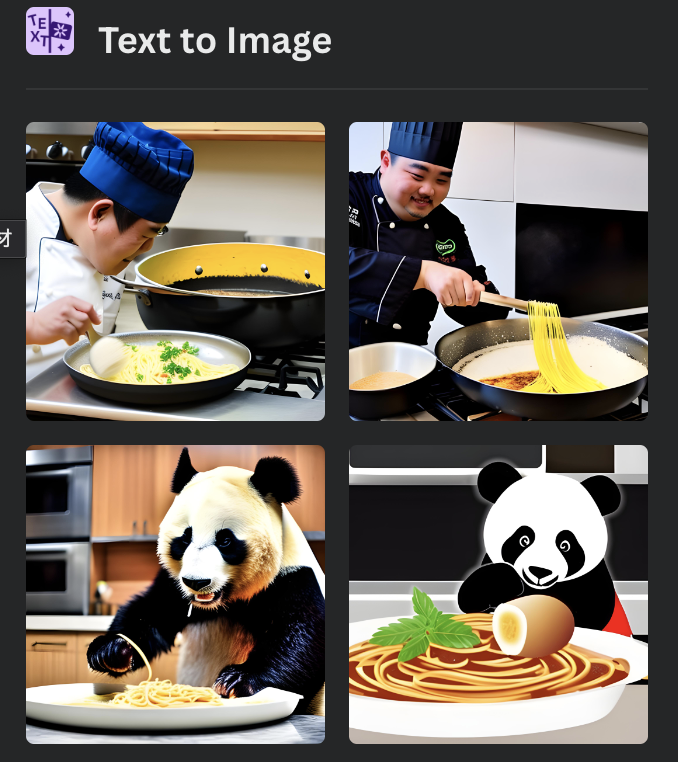
さっそくやってみます。先程のBing Imageの生成結果と比較してみたいので、同じ指示文でやってみたいと思います。

日本語でゴリッと入力して「イメージを作成」ボタンをポチッと。

するとパンダではないもの(笑)も含まれていますが、とりあえず出来上がりました。出来上がった画像の種類的には、種類を特に指定せずに生成した場合は、写真的なものに加えて違う種類のものも含まれる感じでした。
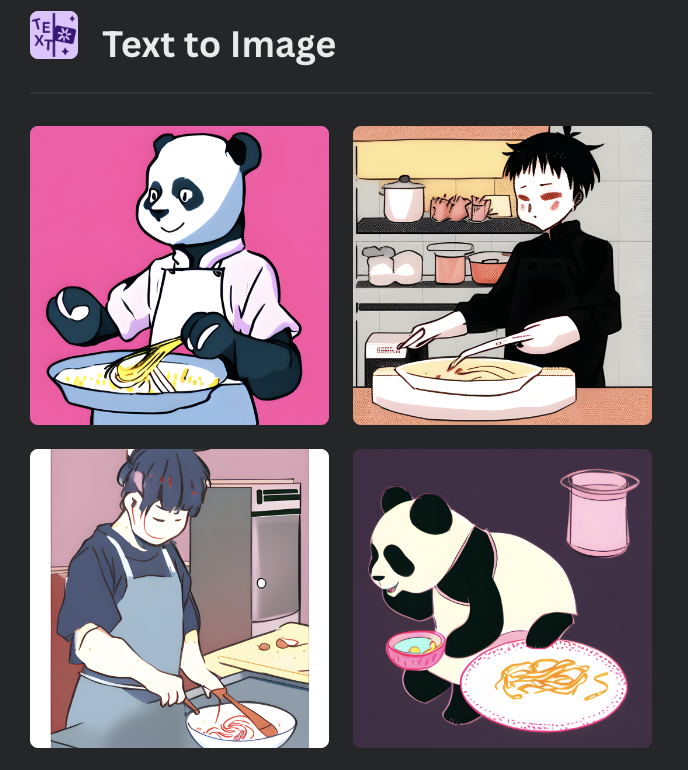
Canvaの場合は、生成するときに「スタイル」を指定できるようになっているので「アニメ」を指定してみましょう。

アニメっぽく仕上がりました。どうでしょう?どっちがと言われると「カルボナーラを作っているパンダのコック」に関してはBing Imageのほうが良かったかなと思います。
どうでも良いことですが、パンダの生成クオリティはわりとどの画像生成AIでも高そうな気がします(何で?)
出来上がりがハイクオリティと評判のMidjourneyの作例では、指示文(プロンプト)の工夫次第でかなりのものが作れるようです。ほんとすごいですよね。


絵が描けるようになったので、アニメ作りたい!

アニメっていいよねー。日本のアニメは世界に誇れるすばらしいコンテンツだ!
ちょっと絵がかけるようになったら、アニメみたいに動かしたくなってきた。おれも世界に…(ちょうしにのんな)。
えーと、アニメってたしかパラパラ漫画みたいな仕組みだっけ?よっしゃー、たくさん絵をかいてぱらぱらさせるぜ〜、ってそんなことできるわけないYO!
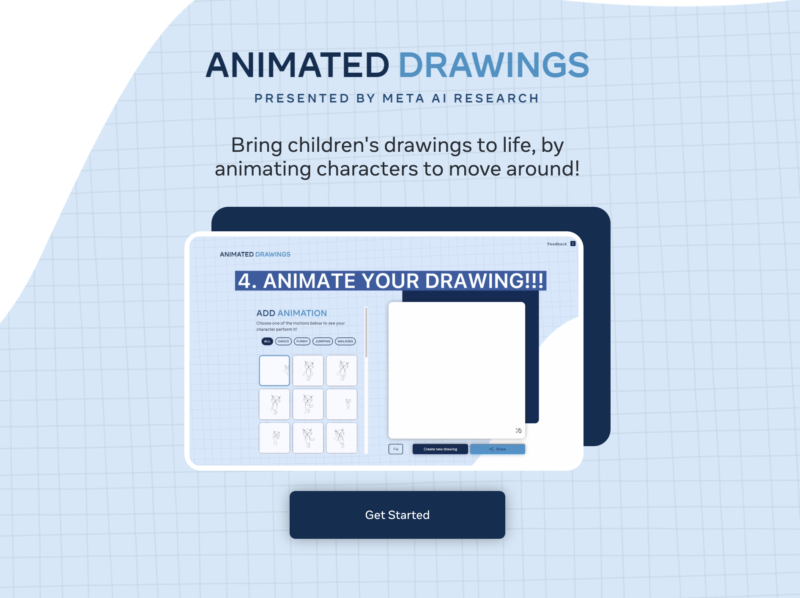
と嘆いている方には、ANIMATED DRAWINGSがおすすめです。
∂は手書きの絵を自動的にアニメーションさせてくれるサービスです。アニメーションのパターンはたくさん用意されているので、いろいろ試してみるのがおすすめです。
初見でも絵をアニメーションさせることができるくらい簡単です。実際にやったみた映像がこちら。
動きのバリエーションもなかなか良い感じで、手を振ったり、歩いたり、ダンスしたり、格闘したりと様々なものが用意されています。
プログラミングって何、おれもプログラミングしてみたい!
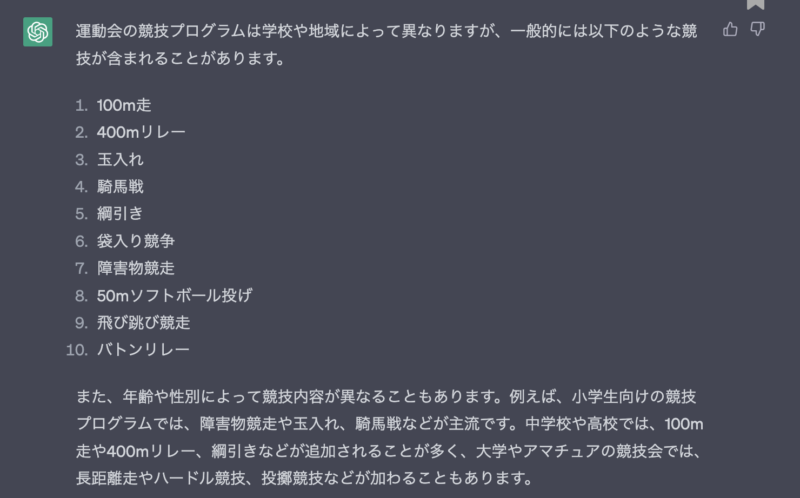
さて、プログラミングとはいったいなんでしょう?ちょっと思い出してみてください「本日のプログラム」とかいう見出し見たことないですか?
例:よくある運動会のプログラム(作:ChatGPT)

プログラムとは、まずこれをして、次にこれをしてみたいなことの羅列になります(説明が大雑把すぎる)。ついでにいうと、条件Aを満たす場合はこれやる、条件Bを満たす場合はこれやるとかです。
例えば、晩ごはんをつくるとき、肉と玉ねぎと人参があるとします。
さらに手元にカレールウがある(条件A)場合は、晩ごはんはカレーになります。もし手元にあるのがビーフシチューの素(条件B)の場合は、晩ごはんはビーフシチューになります。ということです(この説明で大丈夫か?!)。

さらにプログラムは繰り返しが得意です。人間ですと今から100日分の晩ごはんを作ってといわれると吐きそうになります。しかし繰り返しが得意なプログラムくんは、100日分のカレー作りも文句言わずに実行してくれます。しかし、毎日カレーだど辛いので、前もってプログラムくんにいろいろ作れるように指示をしておく。これがプログラミングになります。

運動会の競技プログラムから、晩ごはん作りまで説明が幅広くなってしまいましたが、暖かい気持ちでなんとなくご理解頂ければ幸いです。
前置きはこれくらいにして、何を作ってみましょうか?いや、何をAIに作らせてみましょうか、というほうが今となっては適切ですね。
とりあえず動かすのが簡単な、ブラウザ(GooglChromeとかBingとかSafariとか検索するときによく使うやつ)上で動く単純なゲームを作ってみましょう。単純なゲームというと古典的なゲームが良さそうです。今回は「じゃんけん」にしてみましょう。
プログラミングの相談相手はChatGPTです。さっそくじゃんけんゲームを作ってもらいましょう。
「ブラウザで動くじゃんけんゲームを作ってください。」

なんともストレートな指示文ですね。こんなんでできるのか?それができてしまうのがAIのすごいところ。
さっそくつらつらと必要なものを生成してくれます。具体的に言うと、ブラウザでうまいこと表示させるためのHTML(エイチティーエムエル)とCSS(シーエスエス)。じゃんけんゲームのJavaScript(ジャバスクリプト)プログラムです。
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんゲーム</title>
<style>
body {
font-family: sans-serif;
text-align: center;
}
h1 {
margin-top: 40px;
}
#choices {
display: flex;
justify-content: space-between;
margin-top: 40px;
width: 300px;
margin-left: auto;
margin-right: auto;
}
.choice {
border: 2px solid #ddd;
border-radius: 5px;
padding: 10px;
width: 80px;
cursor: pointer;
transition: border-color 0.2s ease-in-out;
}
.choice:hover {
border-color: #aaa;
}
#result {
margin-top: 40px;
font-size: 24px;
}
</style>
</head>
<body>
<h1>じゃんけんゲーム</h1>
<div id="choices">
<div class="choice" id="rock">グー</div>
<div class="choice" id="paper">パー</div>
<div class="choice" id="scissors">チョキ</div>
</div>
<div id="result"></div>
<script>
const choices = document.querySelectorAll(".choice");
const result = document.querySelector("#result");
let playerChoice;
choices.forEach(choice => {
choice.addEventListener("click", () => {
playerChoice = choice.id;
runGame();
});
});
function runGame() {
const computerChoice = getComputerChoice();
const winner = getWinner(playerChoice, computerChoice);
result.innerHTML = `あなたは${convertChoice(playerChoice)}を選びました。コンピューターは${convertChoice(computerChoice)}を選びました。${winner}`;
}
function getComputerChoice() {
const choices = ["rock", "paper", "scissors"];
const randomNumber = Math.floor(Math.random() * 3);
return choices[randomNumber];
}
function getWinner(playerChoice, computerChoice) {
if (playerChoice === computerChoice) {
return "引き分けです。";
} else if (playerChoice === "rock" && computerChoice === "scissors" || playerChoice === "paper" && computerChoice === "rock" || playerChoice === "scissors" && computerChoice === "paper") {
return "あなたの勝ちです!";
} else {
return "コンピューターの勝ちです。";
}
}
function convertChoice(choice) {
if (choice === "rock") {
return "グー";
} else if (choice === "paper") {
return "パー";
} else {
return "チョキ";
}
}
</script>
</body>
</html>
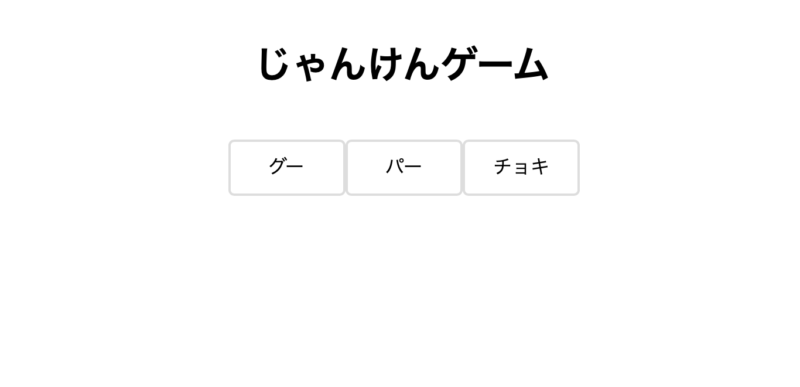
これをメモ帳などにコピペ(コピー&ペースト)してHTML形式で保存(.txtとかになっている拡張子と呼ばれるものを.htmlにする)。保存したらダブルクリックするとブラウザが自動的に立ち上がって「じゃんけんゲーム」と表示されるはずです。

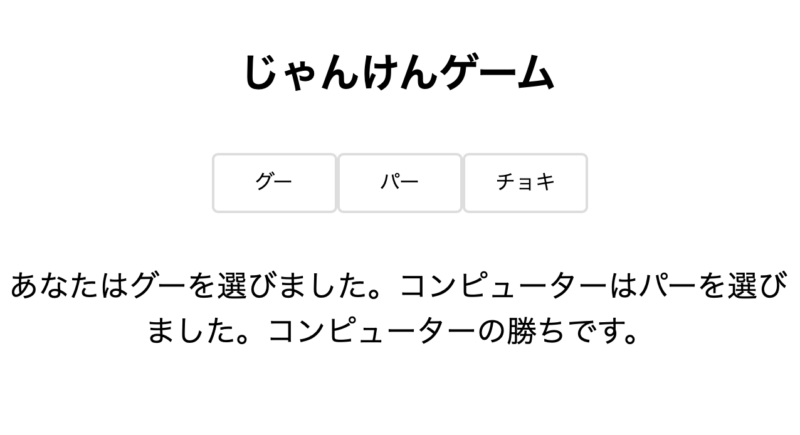
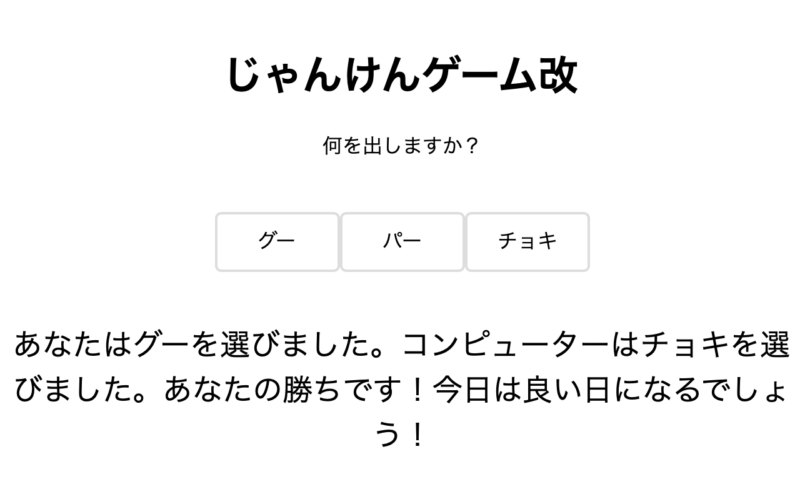
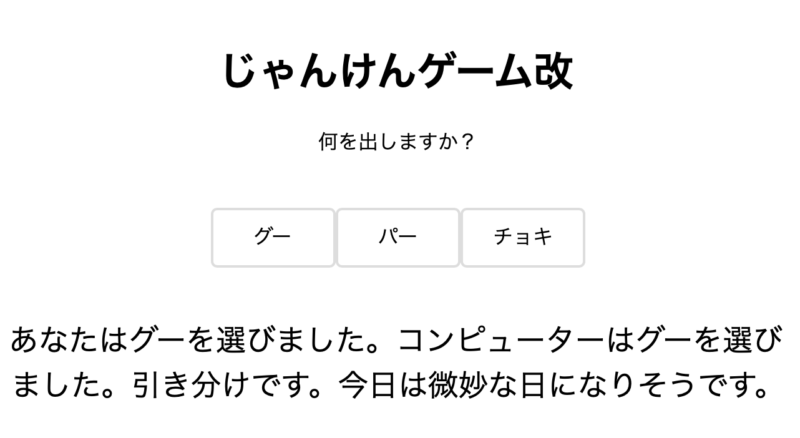
ボタンを押すと、コンピュータとじゃんけんをしてる気分になれるはずです。

さて、人間としてのプライドを示すためにも、少し中身を変更してみましょう。
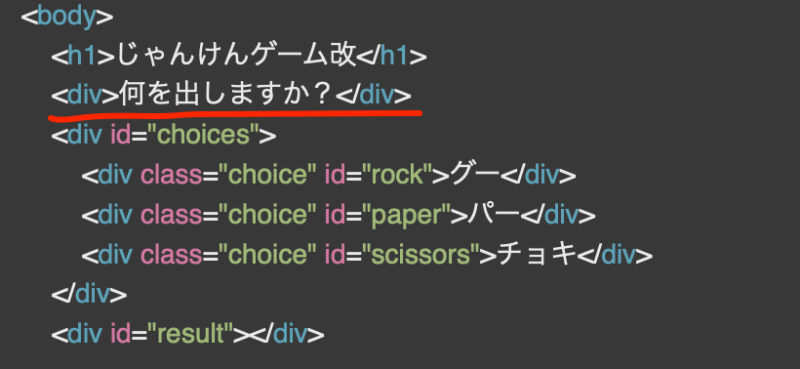
「何を出しますか?」とちょっと気の利いた説明を追加。今日の運勢を占う感じで、じゃんけんの結果に少しアレンジを入れます。


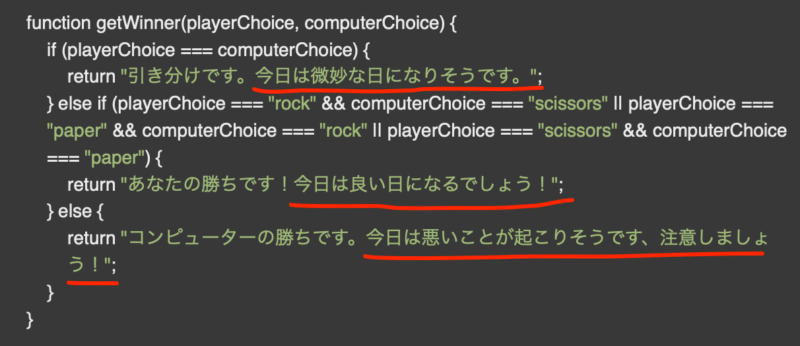
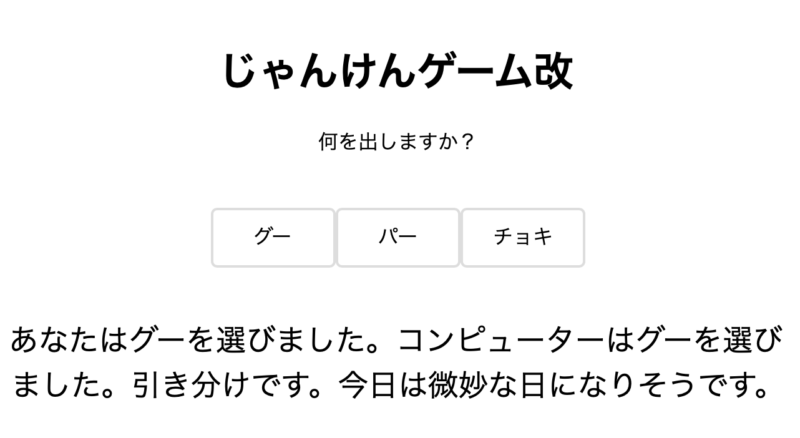
これが人間の手によってアップデートされた「じゃんけんゲーム」だ!

「何を出しますか?」という人間の手により対話型にアップデートされたじゃんけんゲーム。



このようにAIに指示を出すだけで、ものの数分でブラウザで動くゲームが出来てしまいました。とは言ってもなんだかよくわからないものが、なんだかよくわからない感じで動いているのはちょっと(ムズムズ)。安心してください!(履いてますから)生成されたプログラムの説明も同時に示してくれるので安心です。

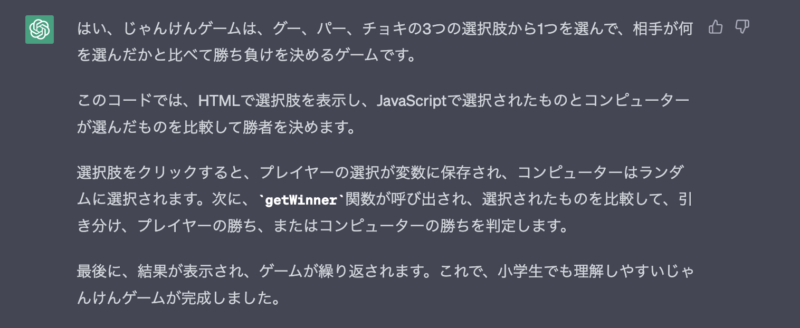
とは言っても、意味不明なことがたくさん羅列されている感じになるので、聞きたいところをChatGPTに追加で質問すると良いでしょう。試しに、もはやChatGPTでは有名な必殺技のひとつである「小学生にもわかるように説明して」と投げかけてみましょう。

意味不明な単語が減って少しわかりやすくなりましたね。もっと踏み込んでプログラム内の命令文の意味などを聞きたい場合は、○○について詳しく教えてなどとすると自分の理解度や知りたいことに関してうまく説明してくれそうだと思います。ぜひ実際に試してみてください。
今回は簡単なじゃんけんゲームの生成でしたが、ChatGPTでプログラムに関する相談をいろいろしてみましたがかなり良い回答をしてくれます。個人的には日本語の情報があまりないジャンル(例えば、Roblox StudioやGameMakerとか)のものなんかはやりたいことを実現するまでめちゃくちゃ速くなったという印象です(例えるなら10倍界王拳)。
こういうプログラムを作りたいのだけど、どうプログラミングしたら良いかというレベルから、そもそもこんなものを作りたいのだけど、どっから手を付けたらいいんだ?というレベルの相談まで、どちらもかなり良い感じで答えてくれます。
まとめ

いかがだったでしょうか?
進歩が速すぎてもう訳がわからないよ!と自分でも日頃から感じていたので、自分の脳みそを整理するためにも目的別にAIサービスの使い方を紹介してみました。この記事を書いている間もAI関連は進歩していると思いますし、この記事の内容とは違うよ!となっているかもしれませんが、そこは寛大な心でお許しください。ではまた!
P.S ギチ青柳さんへ
AIとは仲良くしといたほうが良さそうです。



コメント