
ハードウェアがあまり得意でない、実は私がそうです(笑)
しかし、そんな私に朗報が。
HaloCode(Makeblock社)が手元にやってきたのです。
ソフトウェアプログラミングはまあまあできるけど、ハードウェアって実際よくわからんし、ちょっと自分には敷居が高いんよねー、と思っている人は結構いるのではないでしょうか?
今回はそんな「ハードウェアに疎い人目線」で、この度、私の手元に届いた「HaloCode」というハードウェアについて解説していきたいと思います。
ちなみに、私はもともとプログラマーを職にしていました。過去に作った自作のAndroidアプリで50,000DL以上になったことがあります。ついでにそのアプリがフジテレビの「とくダネ!」で紹介されたこともあります。現在、CoderDojo紙屋町(広島)で子どもたちと一緒にプログラミングをやるボランティア活動もやっています。現在の本業はWebディレクター。
HaloCode関連記事
HaloCodeって?
Makeblock社がリリースしたシングルボードコンピュータ【日本では2019年5月から販売開始】
HaloCode(ハロコード)とはMakeblock社(中国)が開発した教育向けのWi-Fi内蔵の小型コンピュータです。このようなコンピュータのことを、シングルボードコンピュータとかマイコンボードと言ったりします。まあ手のひらサイズの小型コンピュータだと思っておけば概ね間違いないです。
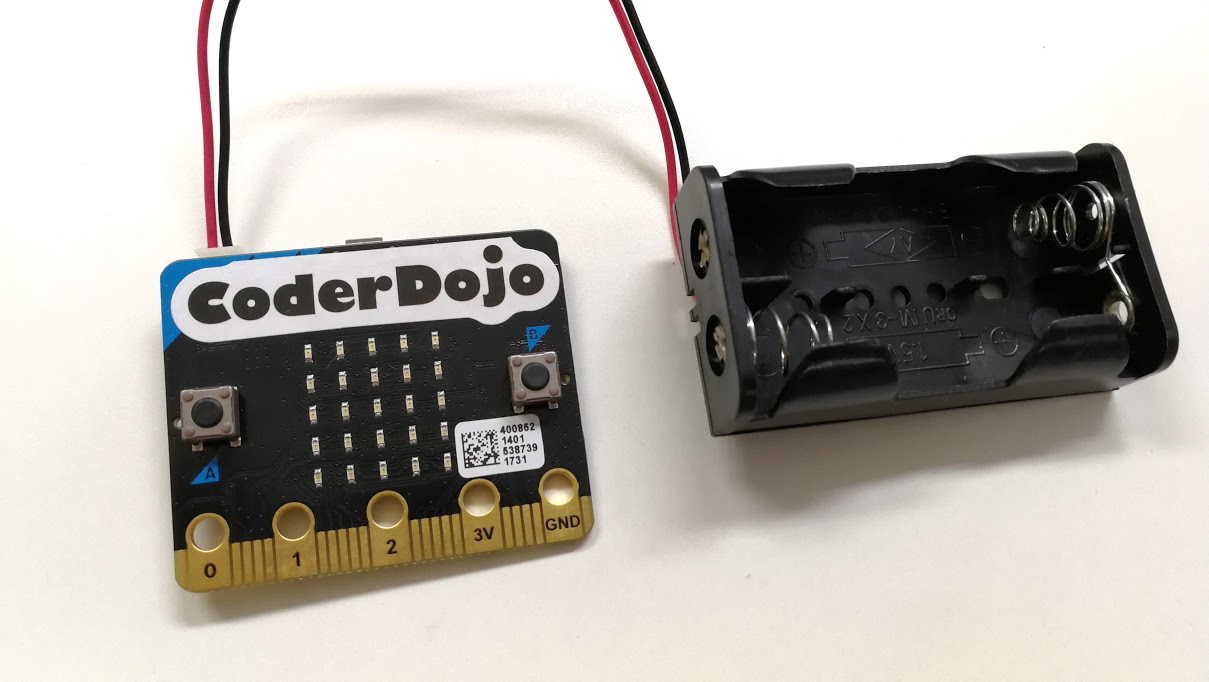
教育用の小型コンピュータというと「micro:bit(マイクロビット)」というのが先行しています。micro:bitはイギリスのBBC(英国放送協会)が作っており、日本で発売されたのは2017年です。イギリスでは11歳と12歳に無料配布されているそう。うらやましいですね。

micro:bitも扱いやすいデバイスです、Scratchライクなブロックコードでプログラミングできます。また、拡張性が高いです。よく作られるのはモーターと赤外線センサーを使った自走式ライントレーサーですかね。
HaloCodeは、micro:bitほどの拡張性(自由度)はないものの、初期の導入のしやすさ、パソコンとの連携が重視されている印象です。とりあえずHaloCodeとパソコンがあればハードウェアプログラミングを体験できる。
なので、センサー使った自走式ロボットみたいなのを作りたい方はmicro:bitがやりやすく、私のようにシングルボードコンピュータをコントローラーに見たててパソコンで動くゲームと連動(フィジカルコンピューティングとゲームを合体)させたいと思ったらHaloCodeのほうがやりやすいのではないかと思います。
↓こんな感じ
もちろんScratchがバージョン3にアップデートされてmicro:bitも以前よりかなり連携しやすくなっているので同じようなことはできると思います。
スペック
| プロセッサ | コア: Xtensaデュアルコア32-ビットLXマイクロプロセッサCPUクロック速度:240Mh |
| 接続方法 | Wi-Fi / Bluetooth / マイクロUSB ポート |
| ボードのメモリ | フラッシュROM 440K、RAM 520K |
| 拡張メモリー | SPIフラッシュ 4MB、PSRAM 4MB |
| ボード上の機能 | 12個のRGB LEDライト、モーションセンサー、マイク、プログラム実行ボタン、4 つのタッチセンサー(I/O拡張ピン) |
| 動作電圧 | 3.3V |
| 製品寸法 | 直径45mm |
| 正味重量 | 10g |
ハードウェアに疎い私にはよくわからないところがたくさんあります。これから勉強していきます。
HaloCodeが良いと思った点(LED、タッチボタンの可用性、丸型)
ついていてほしいものは基本的についている(モーションセンサー、物理ボタン)。その他良いと思ったところを見ていきます。
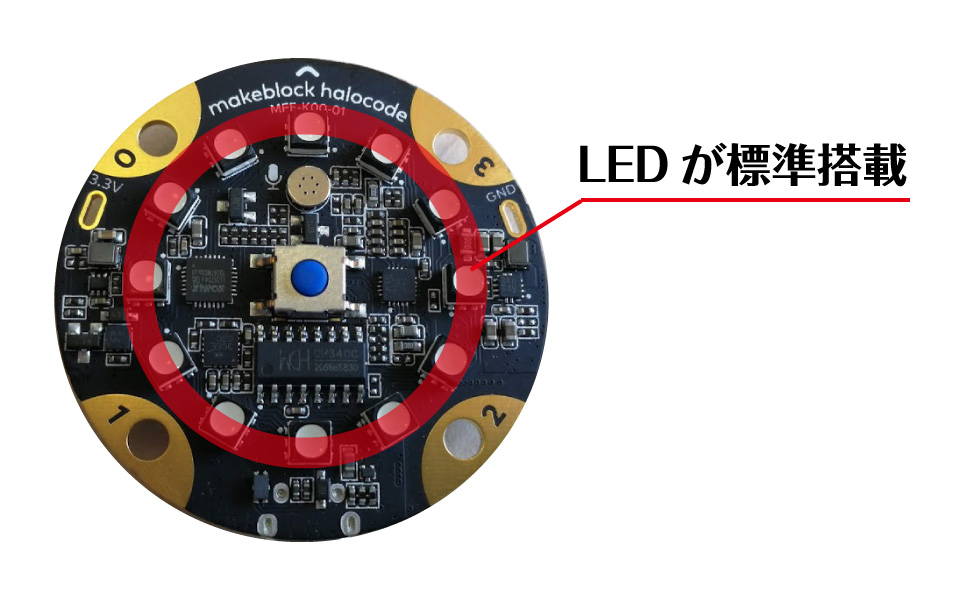
LEDが標準搭載

そうです。キレイにピカピカ光るのは楽しいんです。しかもいろんな色に光るタイプ。最高です。
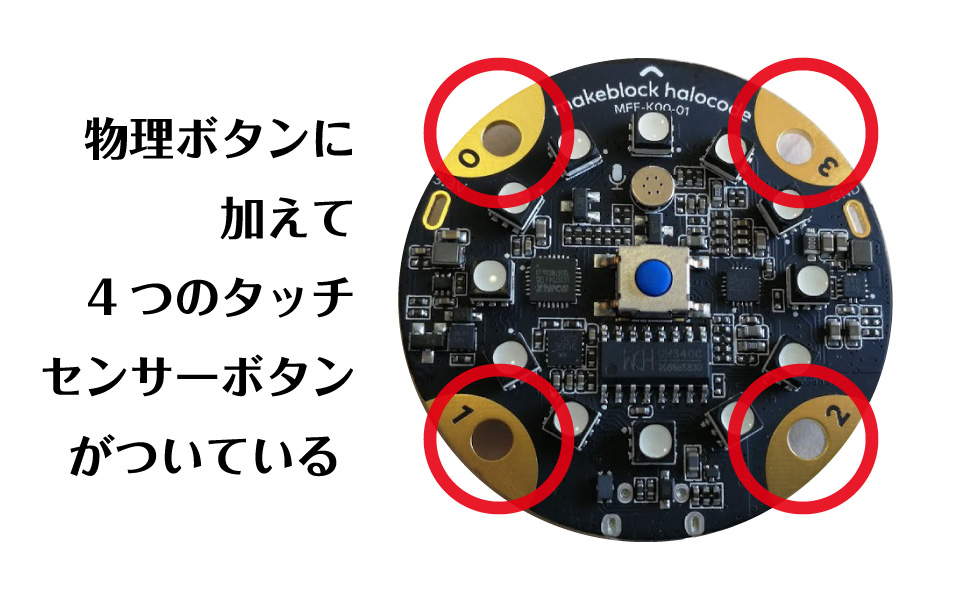
物理ボタンに加えて4つのタッチセンサーボタンがついている

「物理ボタンに加えて」というのがすばらしい。やっぱ物理ボタン付いていると安心感あります。さらに、タッチタイプのボタンが4つも。何がいいかって?そのままでも使えるし、延長できるってことです。ワニ口クリップケーブルでもいいですし、アルミホイルでもいい。実際にアルミホイル使ってみましたがかなり良かったです。形状が変幻自在なので延長はできるし、拡大タッチパネルにもなります。プロトタイプをアルミホイルでつくって、正式版はちゃんとしたものを使うというのを企んでいます。
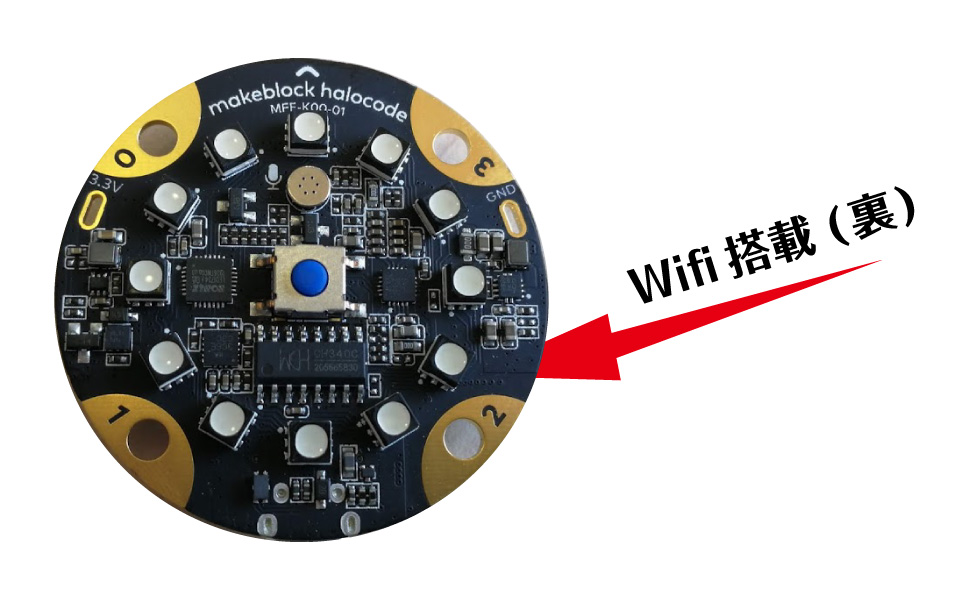
Wi-Fi搭載

ずばりIoT(Internet of Things:インターネットオブシングス)が実現できるってことです。今どきっぽいですね!デバイスが独立してインターネットにつながる。可能性しか感じません。HaloCodeとパソコンの連携はWi-Fiを使ってやっています。インターネットに接続されたHaloCodeがクラウドサーバと通信し、そのクラウドサーバとパソコンのアプリが通信してやりとりする感じ(たぶんあっているはず) 。
丸い形状

私的感覚ですが、丸い形がとても良いです。丸い形にあわせて配置されているLEDとの相性バツグン。腕につけてもかっこいいし、ベルトのバックルみたいにしたとしてもバッチリだと思う。胸に付けたらウルトラマンのカラータイマーです。体に複数個付けて遊んでみたい。 基本的に私の頭の中は、仮面ライダー、ウルトラマン、ガンダム、ストリートファイター、ドラゴンボールとかそんな感じの構成になっています。
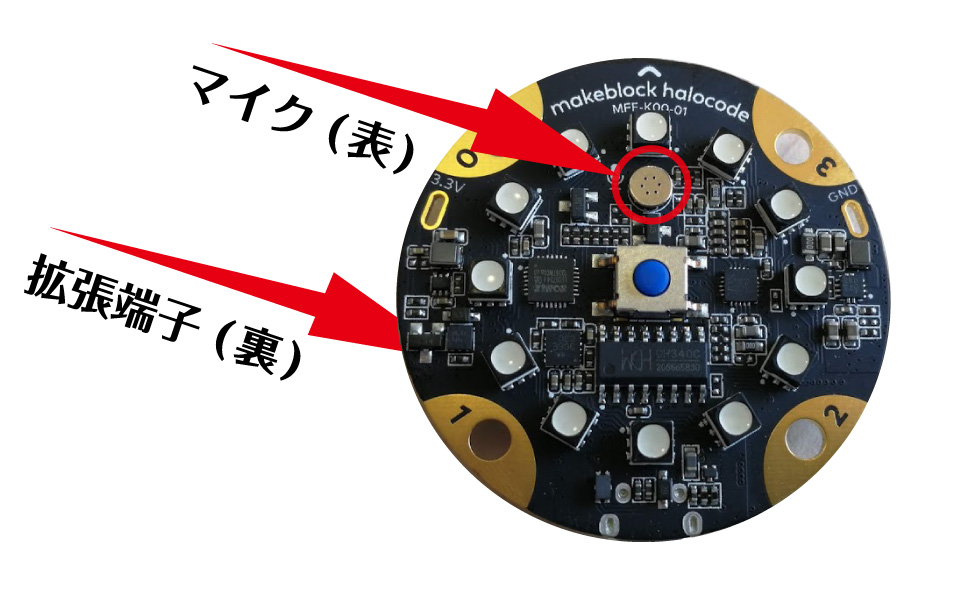
マイクと拡張端子

まともに使ったことがないですが、なんとマイクが付いています。インターネットに繋ぐと翻訳みたいなことができるとどこかで見た気がします(間違ってたらごめんなさい)。翻訳はともかく音量はとれるはずなので音量センサーとして使ってみたいです。
あと、拡張端子です。これは未知なんですが、モーターとかスピーカーをつなげそうな情報があったので、それをやってみたいです。チープな音で良いので、光に加えて音を出したい。あとやっぱりタイヤを付けてみたい。
HaloCodeでプログラミング
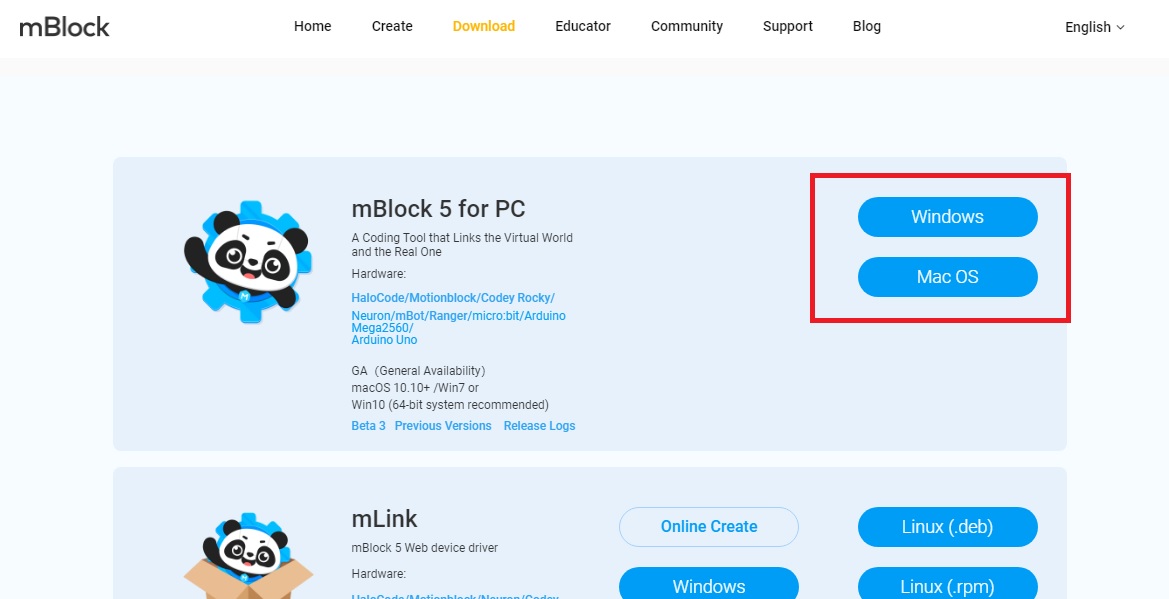
まずは開発ツールのインストール
HaloCodeでプログラミングするには「mBlock5」という開発ツールを使います。Scratchやmicrobitの開発ツールとは違いパソコンにインストールするタイプですが、Scratchをベースにして作られているらしく、プログラミングするインタフェースはScratchと同じです。Scratchやってた人はすんなり入れます。


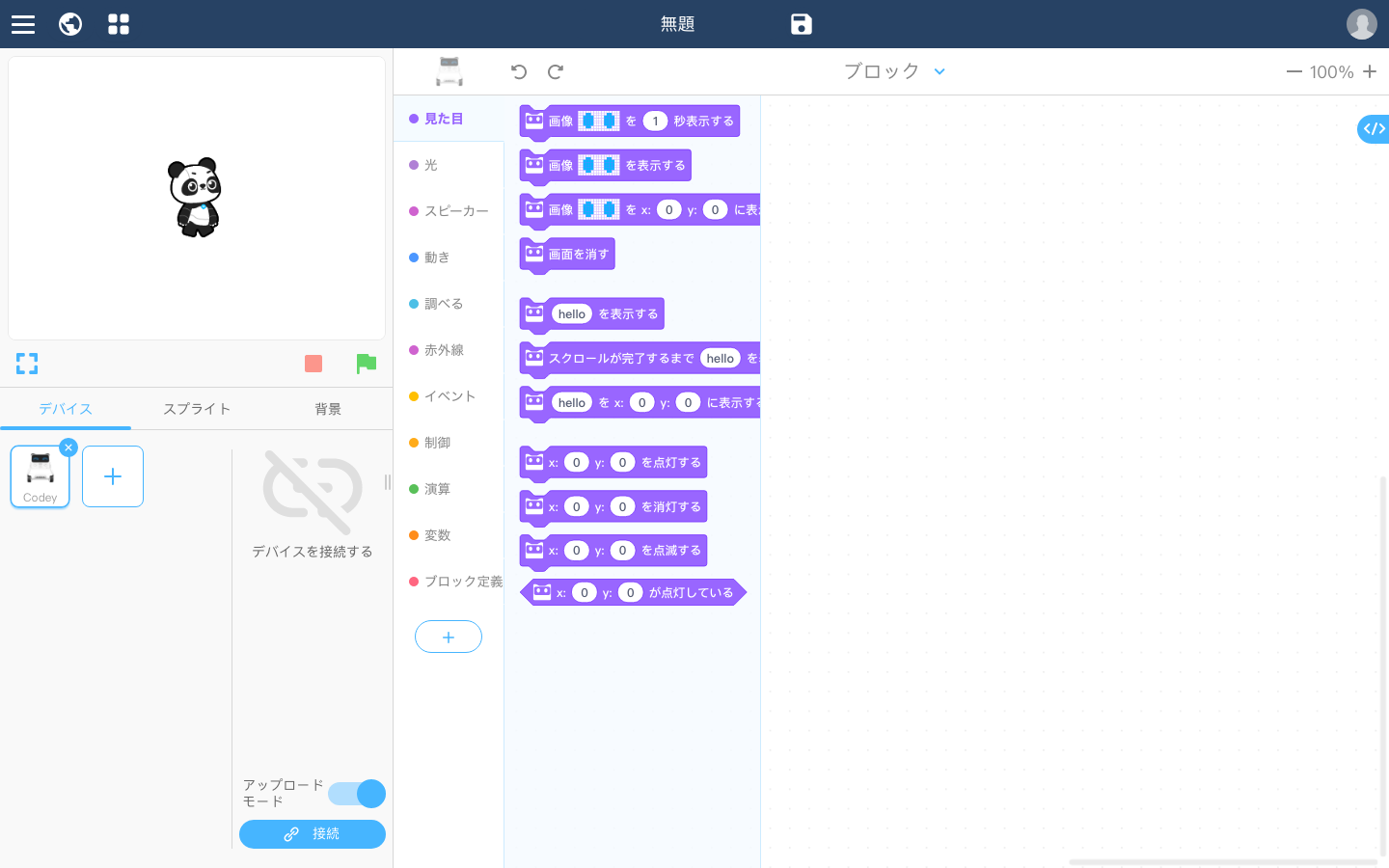
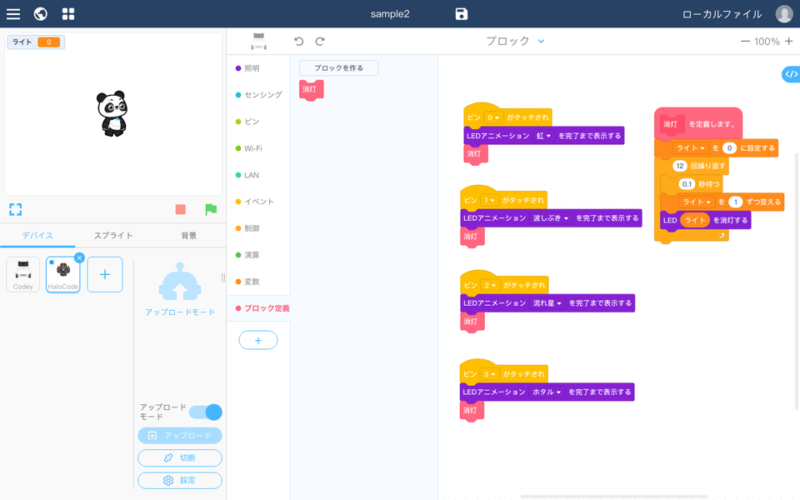
ツールの立ち上がりはこんな感じ。パンダがメインキャラ。とてもかわいい。

立ち上がるとこうなります。Scratchの前のバージョン(Ver.2)と配置が同じですね。
また、ユーザ登録するとクラウド上に作ったアプリが保存されます。後々扱うWi-Fi機能はユーザ登録しないと使えないようです。とりあえずユーザ登録はしておきましょう。
HaloCodeとの接続

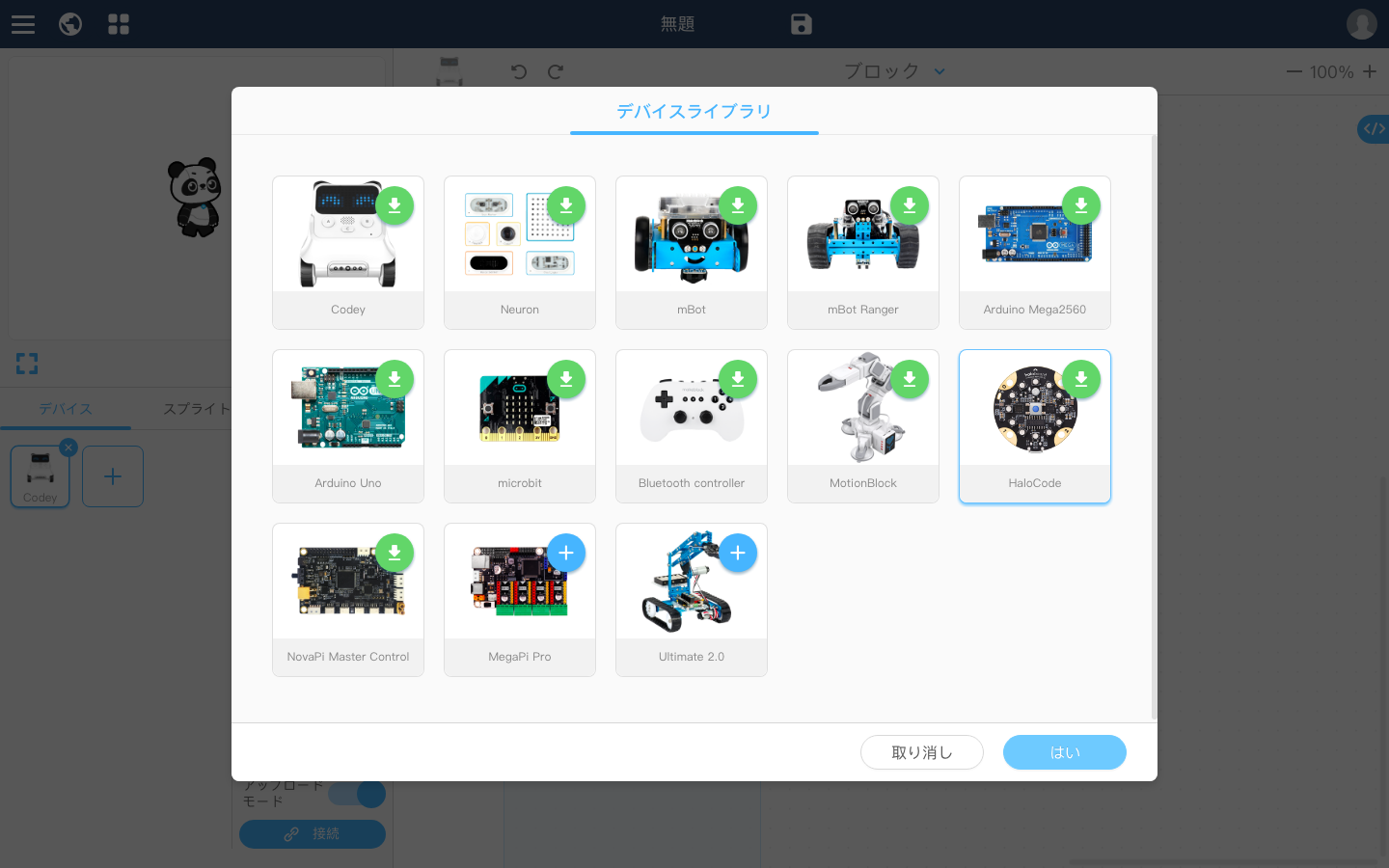
最初に、開発ツールにHaloCode制御用のコードブロックを読み込みます。やり方は簡単、デバイスタブの「+」ボタンを押して表示される選択タブから「HaloCode」を選択してOKするだけ。
余談ですが、この方法でMakeblock社の他の製品も同じように扱えそうです。micro:bitも選択できそうだったのでいつか試してみたいと思います。
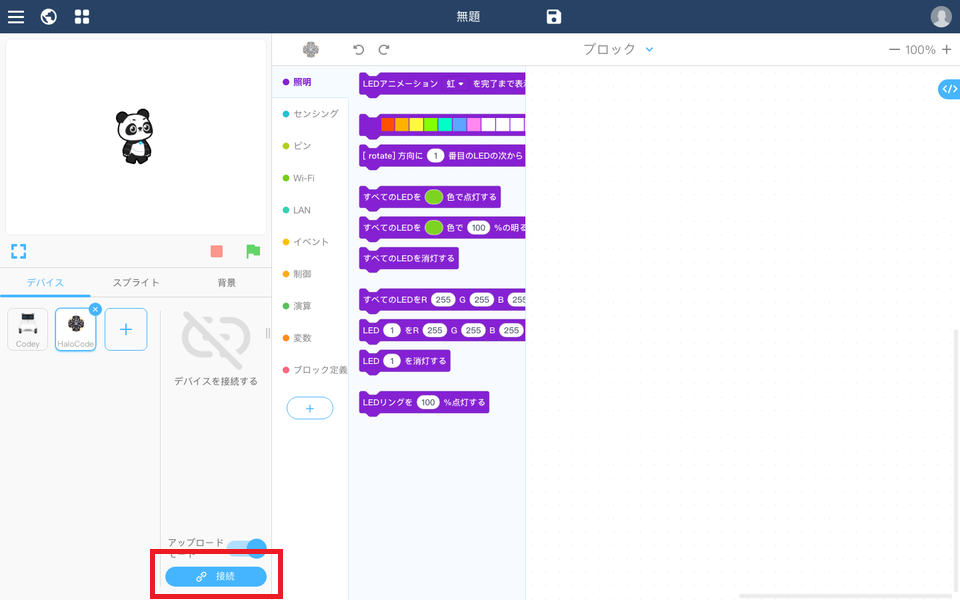
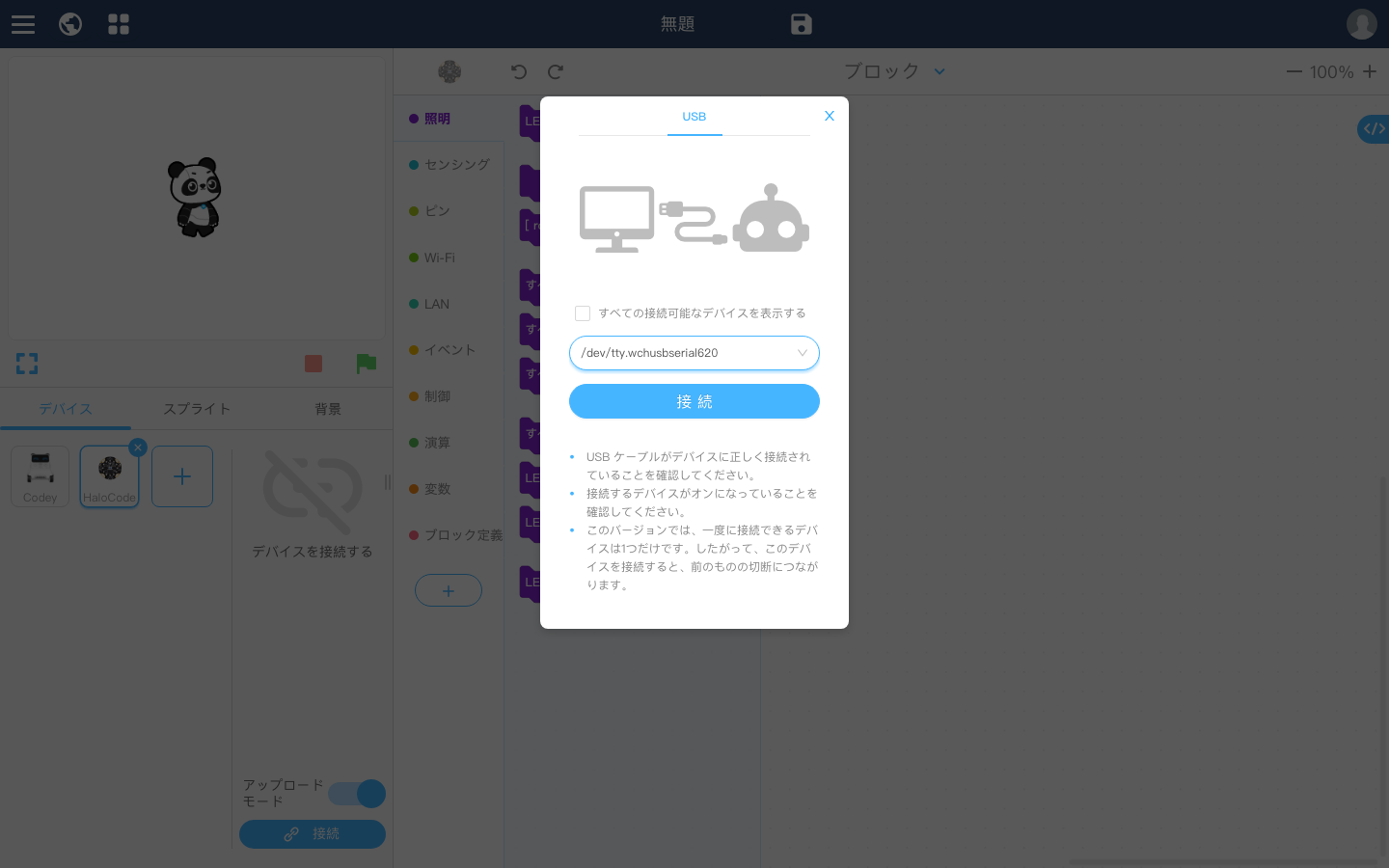
次に、HaloCodeをUSBケーブルでパソコンと繋ぎます。そしたら開発ツールにHaloCodeを認識させてます。とは言っても接続ボタンをクリックしてOK押すだけ。これも簡単。


これでHaloCode制御プログラミングの準備はOKです。
定番のLチカをやってみる
とりあえず定番のLチカをやってみたいと思います。
せっかくなのでタッチボタンの実験を兼ねて「タッチパネルに触ったとき」をトリガーにして、デフォルトで用意されているLEDアニメーション4種を、それぞれのタッチボタンで実行するプログラムにしてみました。

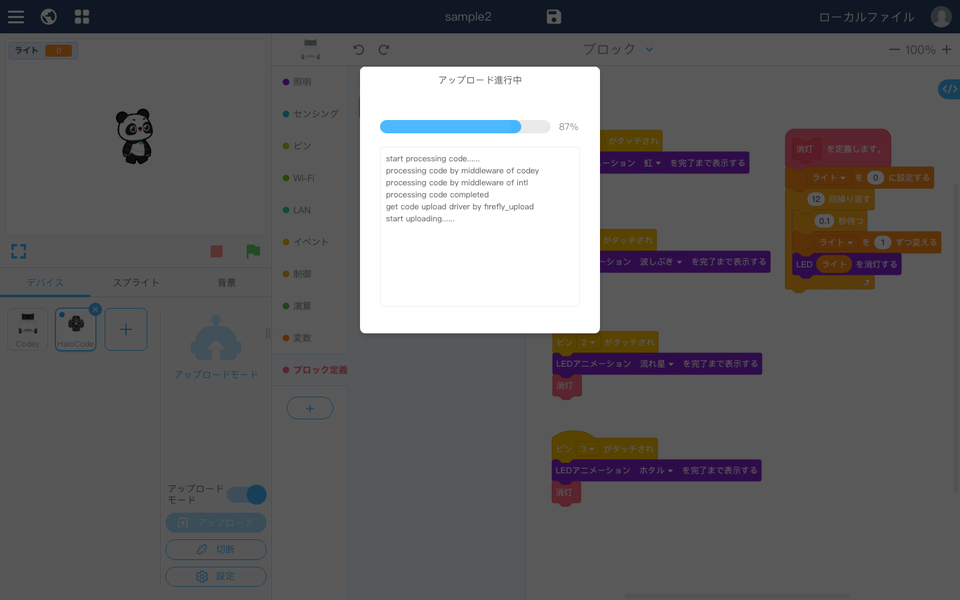
プログラムができたらアップロードボタンを押して、HaloCodeにプログラムをインストールします。

インストールできた合図としてLEDが緑色にピカピカっと光ります。あとはイベントトリガーにしたタッチボタンに触れるとLEDアニメーションが発動。ちょっとリッチなLチカの達成。
HaloCodeには標準でアニメーションするLチカブロックが入っているのも良かったです。キレイに光ってアニメーションするLチカは子どもうけが良いです。うちの息子も初めての見たとき「おっ!」と言ってました。
まとめ
いかがだったでしょうか?
今回はHaloCodeとは何かというところから、定番のLチカまで解説してみました。Scratchを少し経験していれば、ハードウェア制御の知識や経験がなくても、それなりに最初から楽しめてしまうのが「HaloCode」です。
次回は、HaloCodeの特徴である「Wi-Fi」機能を使って、メインキャラであるパンダとのコミュニケーションを取る方法を解説していきます。最終的には即席で作ったフィジカルコンピューティングゲームの解説まで行う予定です。
[2019年6月6日現在]
AmazonにはMakeblock社製品の取扱われているようですが、HaloCodeはまだ販売されてないようですね。 HaloCodeがAmazonで買えるようになるとみんなハッピーになれそうです。







コメント