
ハードウェアの知識と経験がなくても扱いやすいシングルボードコンピュータ、Makeblock社のHaloCodeの紹介の続きです。
前回と前々回でHaloCodeとはどんなものか、開発ツールのmBlockについて、さらに、HaloCodeの特徴の1つのWi-Fi機能とユーザークラウドメッセージ機能を実際に使ったIoT(インターネットオブシングス)デバイスまで作ってみました。
今回は、以前からやってみたかったIoTデバイスを使ったフィジカルコンピューティングゲームを即席で作ったのでそれについて解説します。
ちなみに、私はもともとプログラマーを職にしていました。過去に作った自作のAndroidアプリで50,000DL以上になったことがあります。ついでにそのアプリがフジテレビの「とくダネ!」で紹介されたこともあります。現在、CoderDojo紙屋町(広島)で子どもたちと一緒にプログラミングをやるボランティア活動もやっています。現在の本業はWebディレクター。
では行きます。
HaloCode関連記事
ぱっと思い浮かんだゲームのイメージ
ぱっと思い浮かんだのはこんな感じのことでした。
- フィジカルコンピューティングを取り入れたゲームを作りたい
- IoTデバイスを体につけてやる感じ
- 体を動かすアクションをゲームと連動させたい
- 派手に光る
頭の中にはこんなイメージがありました。攻撃するアクションといえばパンチとキックとかめはめ波。今回は時間がなかったこともあり手堅くパンチにしました。なので、IoTデバイスは腕に取り付けることに決定。
じゃあ何を倒すか?
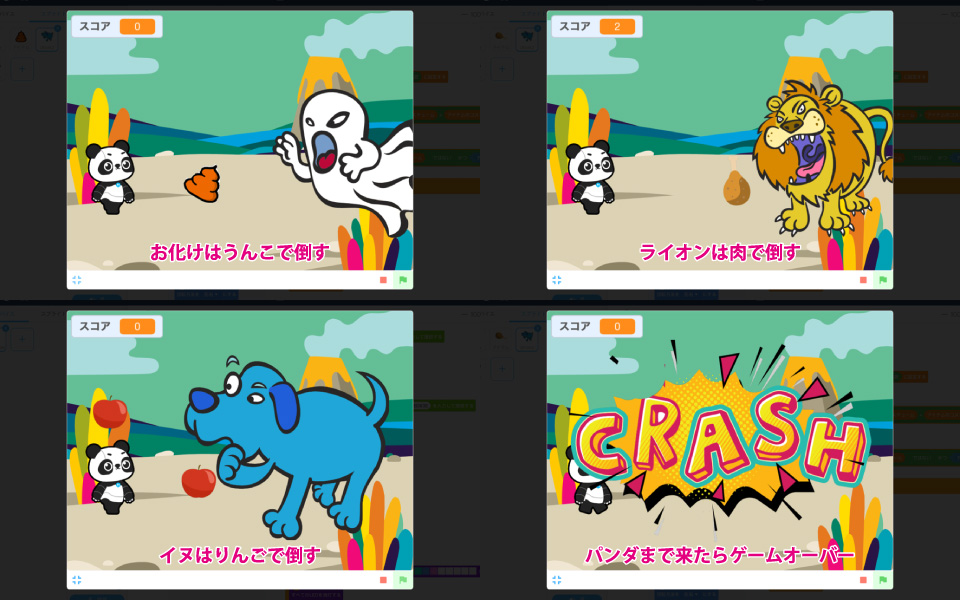
1つはお化け。
どうやって倒すか?
うんこをぶつける。
まずこれらが必須事項に。
しかし、単にパンチアクションでアイテムが飛び出し、 敵モンスターをやっつける!では簡単すぎておもしろくない。そこで思いついたのが、 敵モンスターの種類を3つにする、そして、飛び出すアイテムの種類も3つにする、です。
敵モンスターAはアイテムAを使わないと倒せない、 敵モンスターBはアイテムBを使わないと倒せない、というルールを追加することにしました。3種類のアイテムを切り替えながら敵モンスターをやっつけるゲームです。
ということで、HaloCode製IoTコントローラーに必要な機能は、
- Wi-Fiに接続する機能
- パンチをするとアイテムが飛び出す機能
- 飛び出すアイテムを切り替える機能
となり、ゲーム側の機能は、
- 3種類の敵モンスターがランダムに出現する機能
- コントローラーからパンチのメッセージを受信したらアイテム発射する機能
- コントローラーからアイテムチェンジのメッセージを受信したらアイテムを切り替える機能
となりました。
↓イメージはこんな感じ

ゲームプログラムの実装
背景ブロックへの実装
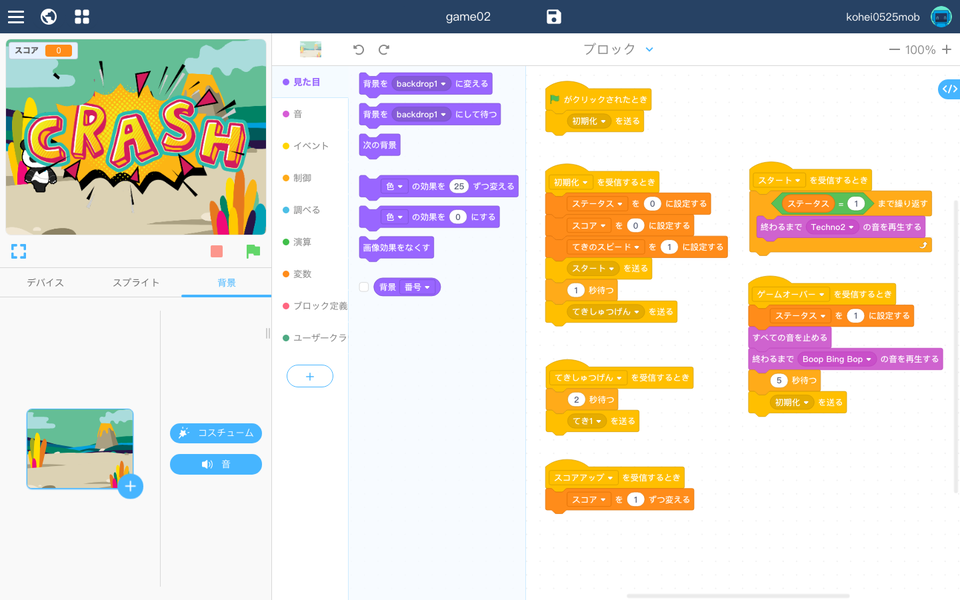
背景ブロックにゲームの基本的な制御をプログラミングします。

まず、緑の旗(実行)が押されたら「初期化」イベントを発行。初期化イベントハンドラでは、変数やパラメタの設定を行います。それが終わると「スタート」イベントと「てきしゅつげん」イベントを発行します。
「スタート」イベントハンドラではゲームのステータスを変更、ゲームBGMの開始処理をしています。
「てきしゅつげん」イベントハンドラでは、「てき1」というイベントをさらに発行します。「てき1」イベントハンドラは敵モンスタースプライト内にあります。
その他に、「スコアアップ」イベントハンドラと「ゲームオーバー」イベントハンドラも実装しています。
「スコ ア アップ」イベントハンドラではイベント受信時にスコア変数をインクリメント(+1)。「ゲームオーバー」イベントハンドラでは、BGMを止めてゲームオーバー時のサウンドを再生しています。その後、自動的にゲームを繰り返し実施するため5秒経過後に「初期化」イベントを発行します。これでゲームが初期処理から再び開始されます。
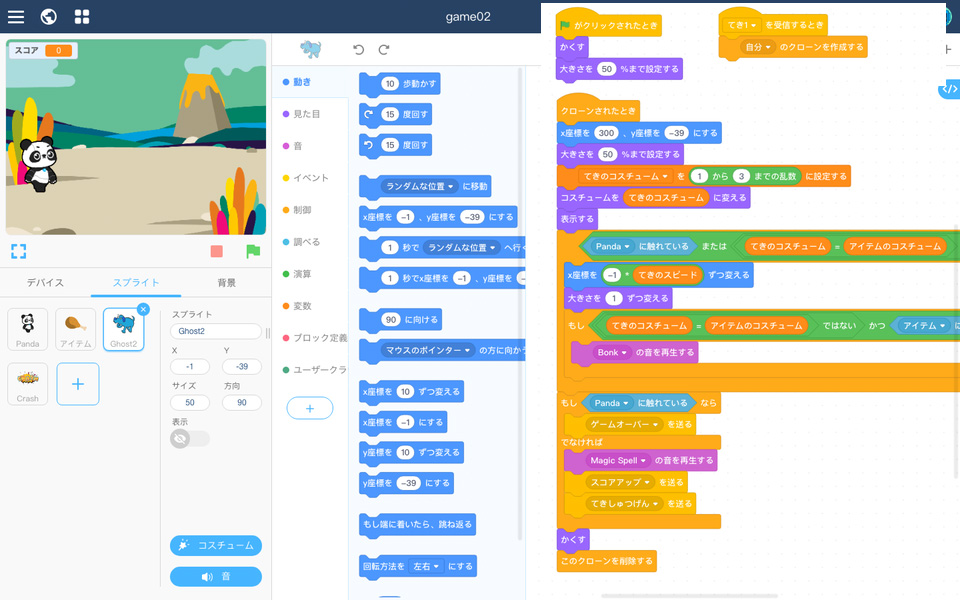
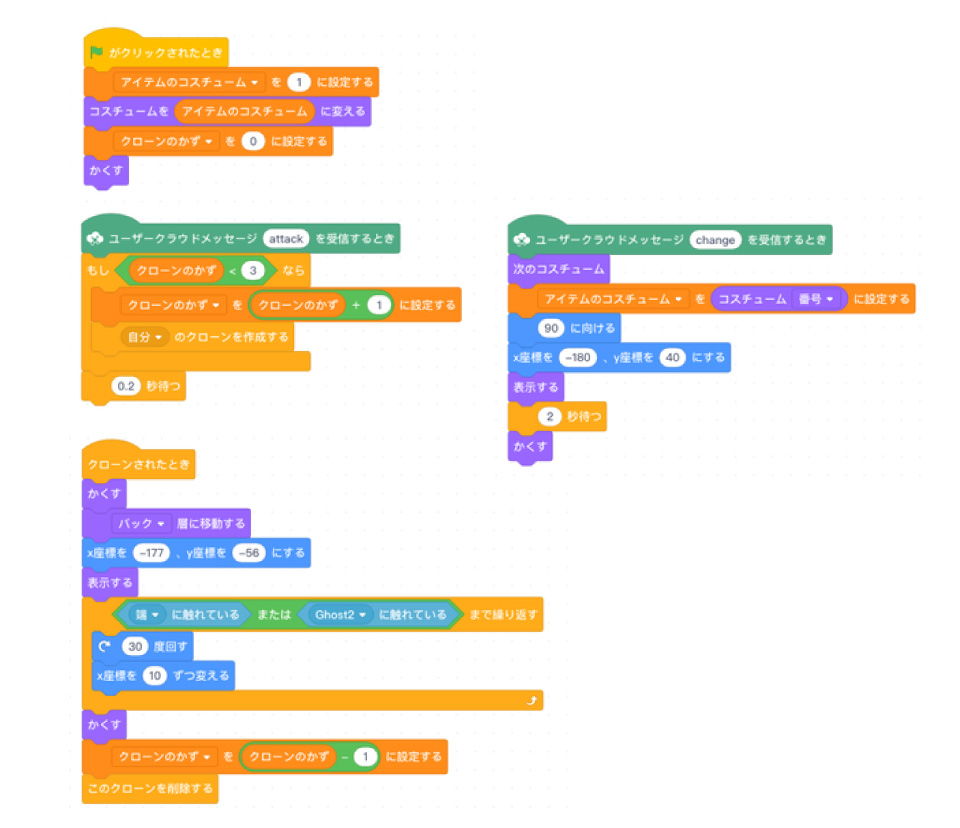
敵モンスタースプライトの実装
敵モンスタースプライトの基本的な構造は、最初に非表示(かくす)にしておいて、「てき1」イベントが発行されたタイミングで自分自身のクローンをつくります。

クローンハンドラの中では、モンスターの動作を制御しています。 モンスターが画面右端からだんだんと大きくなりつつ、パンダに近寄ってくる感じにしました。敵モンスターはゲームのルールに従い、3種類をランダムに出現。パンダから射出されたアイテムとの比較処理で、適切なアイテムと判定された場合は、「スコアアップ」のイベントを発行。パンダに触れた場合は終了なので「ゲームオーバー」イベントを発行します。
アイテムスプライトの実装
アイテムスプライトの基本構造は、ユーザクラウドメッセージの「change」メッセージ受信時のアイテム切り替え処理と、「attack」メッセージ受信時のアイテム射出処理です。

「change」メッセージを受信したら射出アイテムの見た目(コスチューム)とアイテム管理番号をアップデートします。
「attack」メッセージを受信したらアイテムを射出しますが、ここでは連射も考慮して射出するアイテムは自分自身のクローンを作ることで実現しています。また射出数の上限判定を実装して無制限にクローンが作られないように制御しています。
射出されたアイテムもそのまま飛んでいくといまいちだったので、回転させながら敵モンスターに向かっていくようにしました。
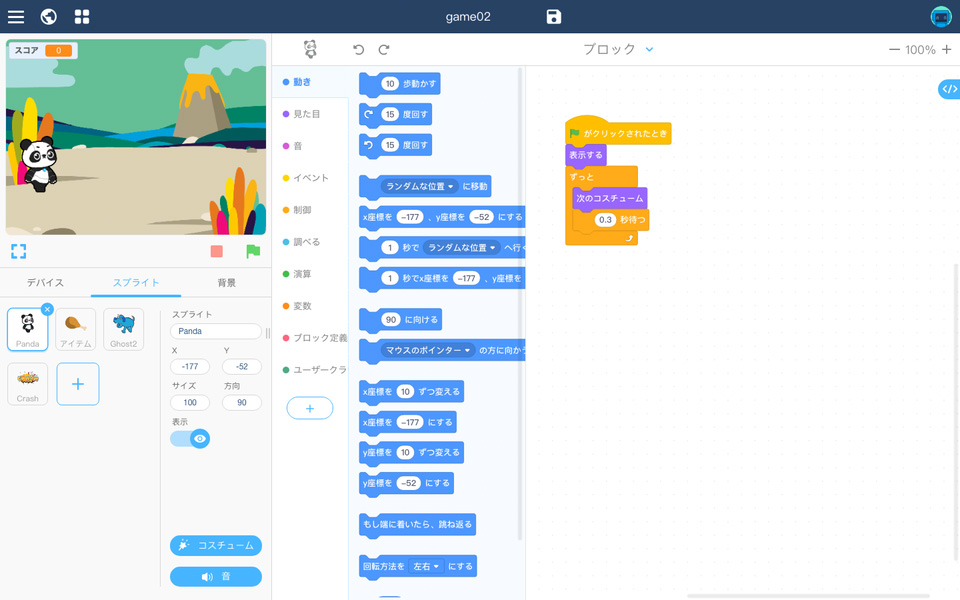
パンダスプライトの実装
主役のパンダについては、主役のわりにたいして何もすることはないので、てくてく歩いている感を実装。

HaloCode製IoTコントローラーの作り方
まずは工作、形から入るとテンションあがる
今回、必要なものはこんな感じでした。
- モバイルバッテリー
- アルミホイル
- 養生テープ
- マジックテープ
- 短めのUSBケーブル
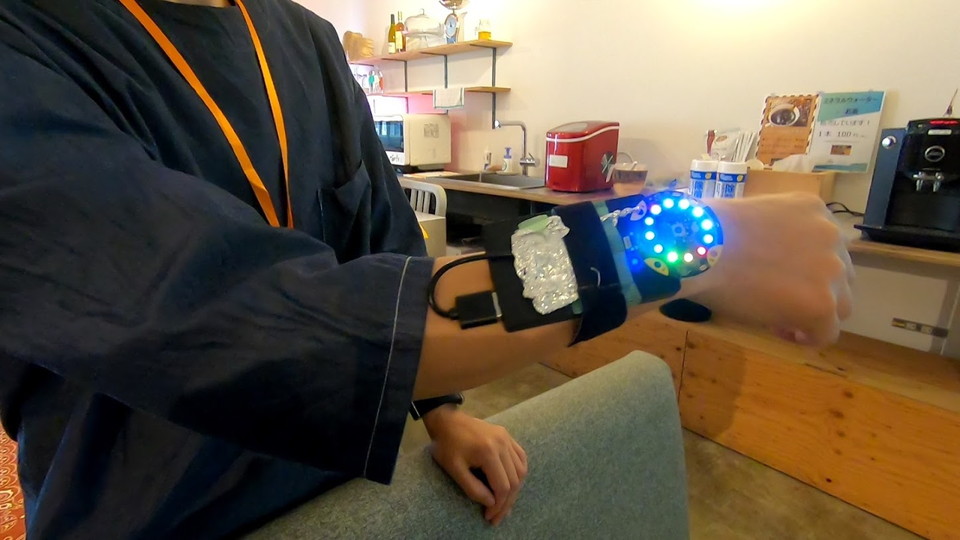
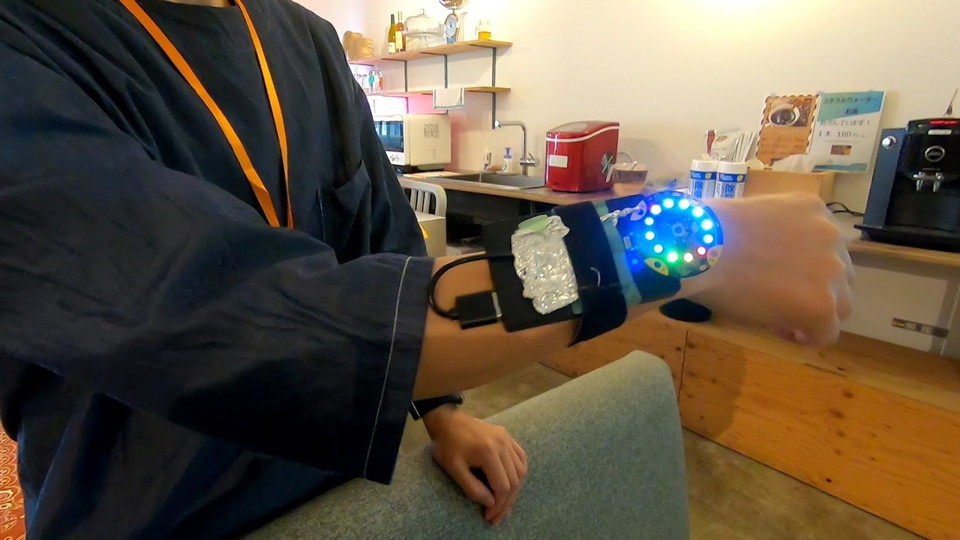
モバイルバッテリーはUSBケーブルでHaloCodeに電源供給用に接続。USBケーブルがそのままでは落ち着かないので養生テープで固定。タッチボタン1にアルミホイルを巻き付けて延長し、適当なところでアルミホイルを面の状態にしてボタンサイズ拡大。とりあえずデバイスとしては出来上がりで、あとは腕にパンチしても外れないようにしっかりとマジックテープで固定します。

今回は即席だったので手元にあったモバイルバッテリーを使用しましたが、もっと小型で軽量のもののほうがパンチが繰り出しやすくおすすめです。
ちょっと先走りますが、基本の構えとパンチを繰り出したときはこんな感じになります。


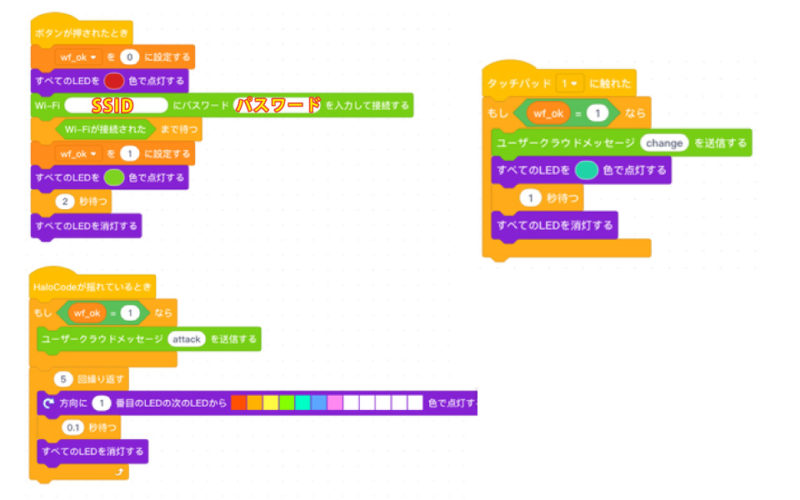
HaloCodeの制御プログラミング
HaloCode製IoTコントローラーの機能はこの3つでした。
- Wi-Fiに接続する機能
- パンチをするとアイテムが飛び出す機能
- 飛び出すアイテムを切り替える機能
順に見ていきます。

Wi-Fiに接続する機能
これがないと始まりません。特に変わったことはなく、前回のパンダとコミュニケーションするために作ったときと同じです。
パンチをするとアイテムが飛び出す機能
パンチなのでトリガーは「HaloCodeが揺れているとき」にしました。一応、Wi-Fiに接続済かどうかチェックして、接続済なら「attack」というユーザクラウドメッセージを送信するようにしました。
あとは、見た目にもわかるようにキラキラっと虹色にLEDが光るようにもしました。パンチしたら虹色に光る。これだけでもかっこいい。
飛び出すアイテムを切り替える機能
アイテムの切り替えは延長したタッチパッド1でやりますので、「タッチパッド1に触れた」をトリガーに処理をします。とはいっても、メインの処理はゲーム側なのでパンチのときと同じく感じでメッセージを「change」にして送信してやるだけです。
切り替えたことが見た目にわかるよういアイテムチェンジしたときにはLEDを水色に光らせるようにもしました。
こんな感じでHaloCodeの制御プログラミングはわりと少ないです。
作って遊んでみたらこんな反応だった
実際の動作はこんな感じ。
アイテム射出はいったん静止した状態から繰り出すと反応が良かったです。なので「構え」ではしっかりと静止しながら、アイテムを切り替えるかどうかに集中し、敵モンスターが出現したら静から動へ。ずばっとパンチを繰り出すのがコツです。
まとめ
いかがだったでしょうか?
前回、前々回から3回にわたりHaloCodeの解説をいろいろしてきました。繰り返しになりますが、 HaloCodeは私のようなハードウェアに疎い人でも結構いろいろなことができます。そしてIoTを体感することができます。個人的にこのIoTを体感できるというのがとてもすばらしいと思っています。前からやりたかったフィジカルコンピューティングなゲームも実現できましたし。
しかしながら、この方法だとWi-Fiを経由した連携のため若干のタイムラグがあります。即時性の高いゲームには向いていない方式です。でもそこはアイデア次第でなんとでもなりそうに思っています。
たとえば飛行機の挙動なんて翼を動かしても飛行機の方向が実際に変わるまでって、タイムラグありますよね?そんな感じで、あえてタイムラグをゲームに活かすのもありだと思ってます。
一方で、Bluetoothによる連携もできそう?!なのと、どうやらHaloCodeで使えるBluetoothドングルがあるようなのでAmazonで注文してみました。届いたら反応速度の違いについて実験してみようと思います。
[2019.6.11追記]
Bluetoothドングルが到着したので反応速度を検証してみました!
[2019年6月6日現在]
AmazonにはMakeblock社製品の取扱われているようですが、HaloCodeはまだ販売されてないようですね。 HaloCodeがAmazonで買えるようになるとみんなハッピーになれそうです。








コメント